Kadence Blocks 编辑器插件是当前 WordPress默认编辑器古腾堡的一个“升级”版。并非古腾堡团队开发,但是确实实在原有基础上新增不少更加实用的编辑器功能。
如果你已经知道 Kadence Blocks 如何使用,那么可以点击下方链接直接购买付费版本:
[b2_insert_post id=”3917″]
如果你还没有用过此类型的插件,那么可以通过本教程来熟悉每个编辑功能应该如何使用。
[如何安装付费版Kadence Blocks]
付费版本的Kadence所有编辑功能都具备,你只需要下载 [升级版](上方购买后会提供对应的下载地址),安装到WP插件中。激活后,填写对应得API激活就可以使用。
安装方法:wp后台 > 插件 > 安装插件 > 上传Pro版本压缩包 > 安装&激活
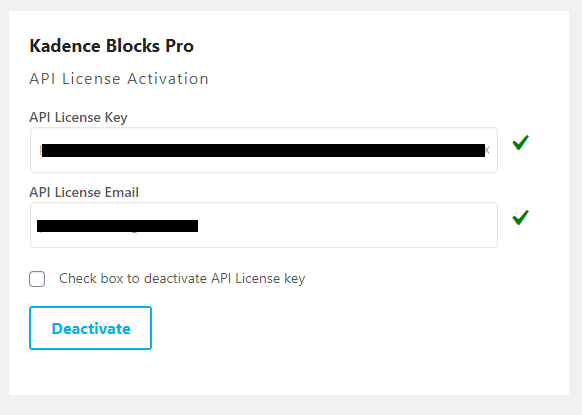
激活方法:wp后台 > 设置 > Kadence License Activation > 设置API和账号(邮箱)

点击最下方的 [Activate] 稍等片刻即可激活。
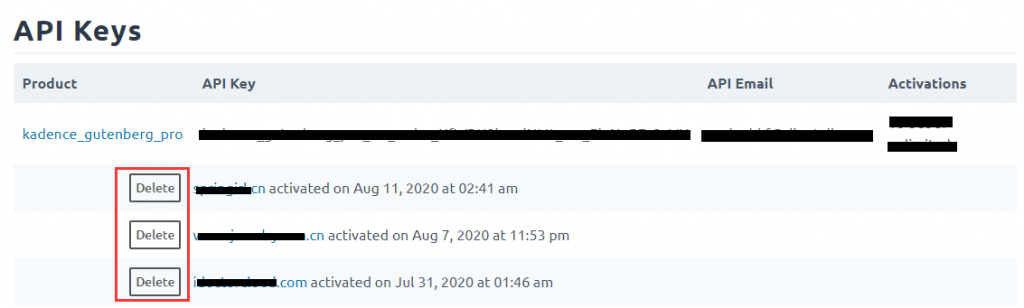
对于想免费蹭的各位:如果你想通过各种非正规渠道获取API的,我会对每个激活的网站进行验证。在我的后台有对应的网站统计,我可以随时取消你网站的API权限。所以麻烦想蹭蹭的各位珍重。

不要到最后样式错乱的时候才想起来要购买激活版。好用的东西都是要收费的。
下方所罗列的并非 Kadence Block所有的高级功能。我只是把大家经常会用到的罗列在这里。同时很多功能设置(背景、边框、间距等)会非常多,我没有办法每个都涉及到。所以建议大家看完教程后亲自去测试体会。
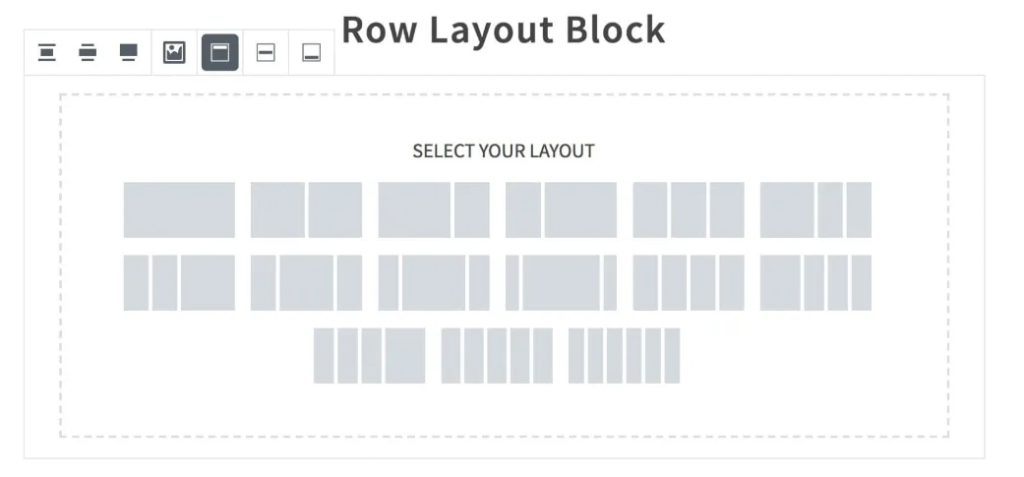
1、[Row Layout] 板块功能
推荐:用 [Row Layout] 替代 原来的 【栏目】功能。
[Row Layout] 功能类似于WP古腾堡编辑器中的 [栏目] 功能。但是它的选项会更多,不但可以进行行向的切分,还可以进行纵向的分割。同时使用 [Row Layout] 在移动端的展示会比 [栏目] 更加符合视觉效果。

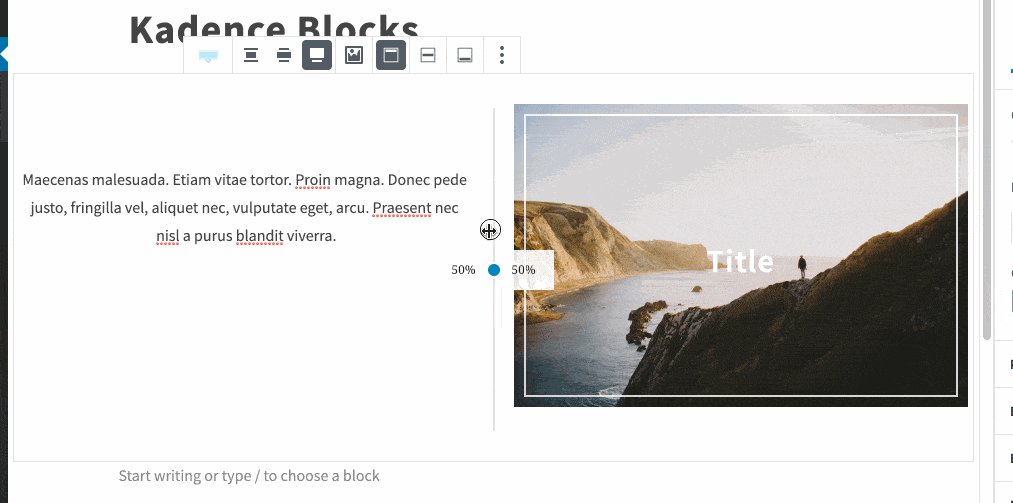
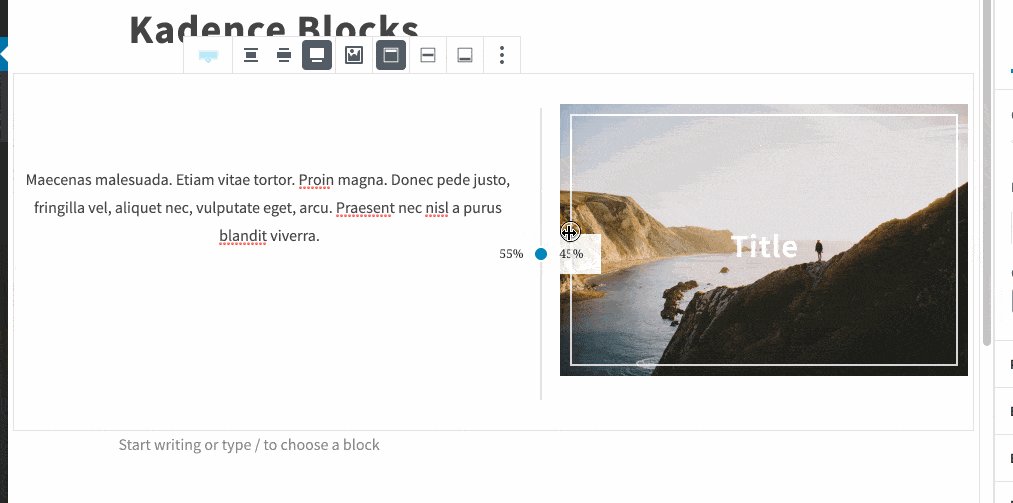
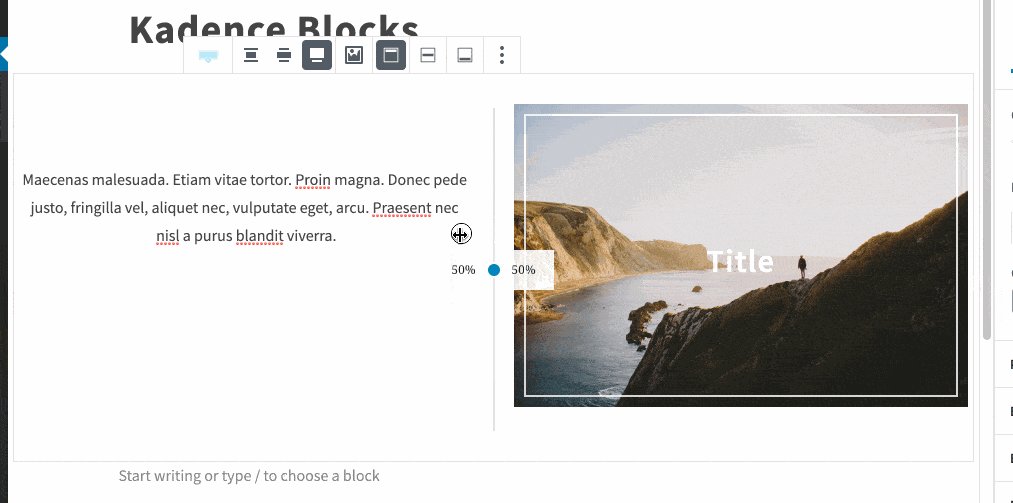
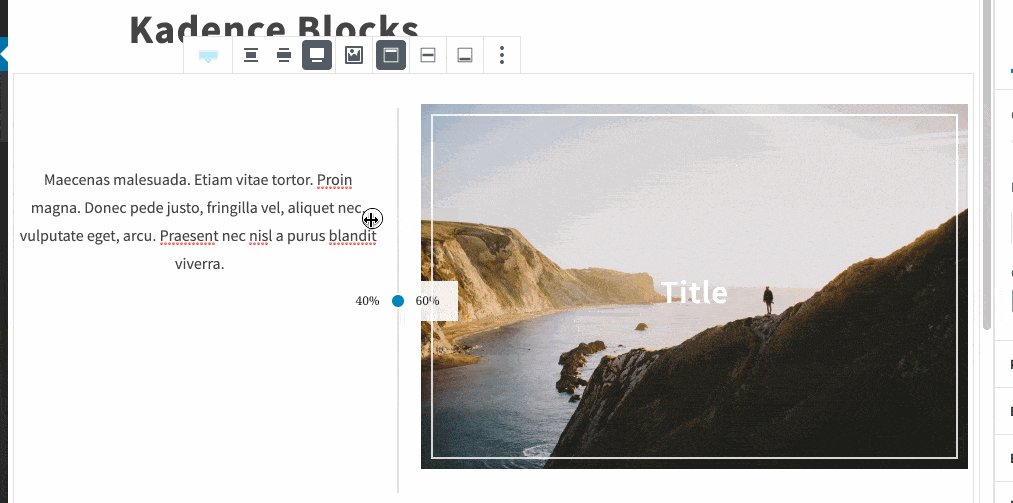
一般来说,我们会用 [Row Layout] 功能控制每个板块的格式。比如下图:

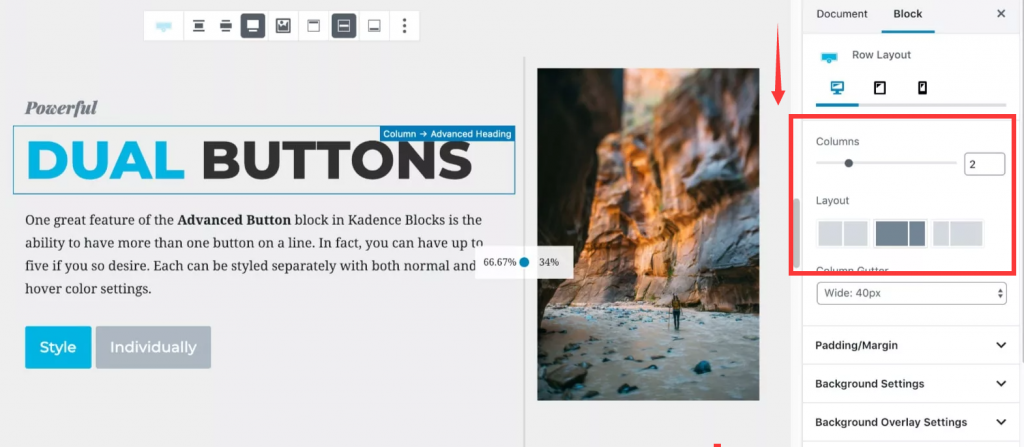
因为是左边有文字,右边有图。所以只需要设置为2栏。同时右侧的子栏目可以设置的窄一些。这里我们可以使用拖拽功能,控制 [Row Layout] 中每个子版块的宽度:

在右侧我们可以设置整体、以及每个子版块的背景、边框、颜色、边距等。
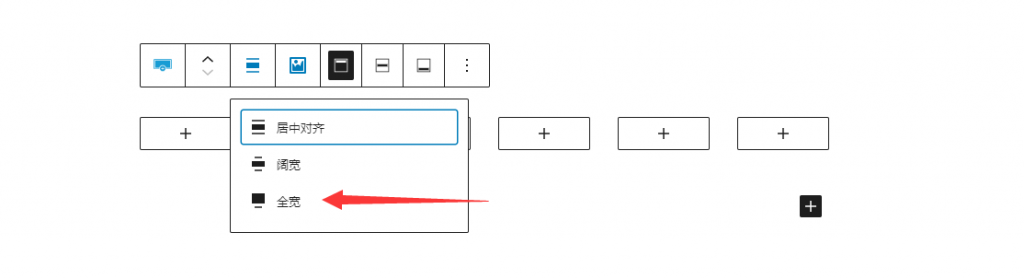
如果你希望这个某个板块能够占满屏幕宽度,直接将整个板块设置为【全宽】即可:

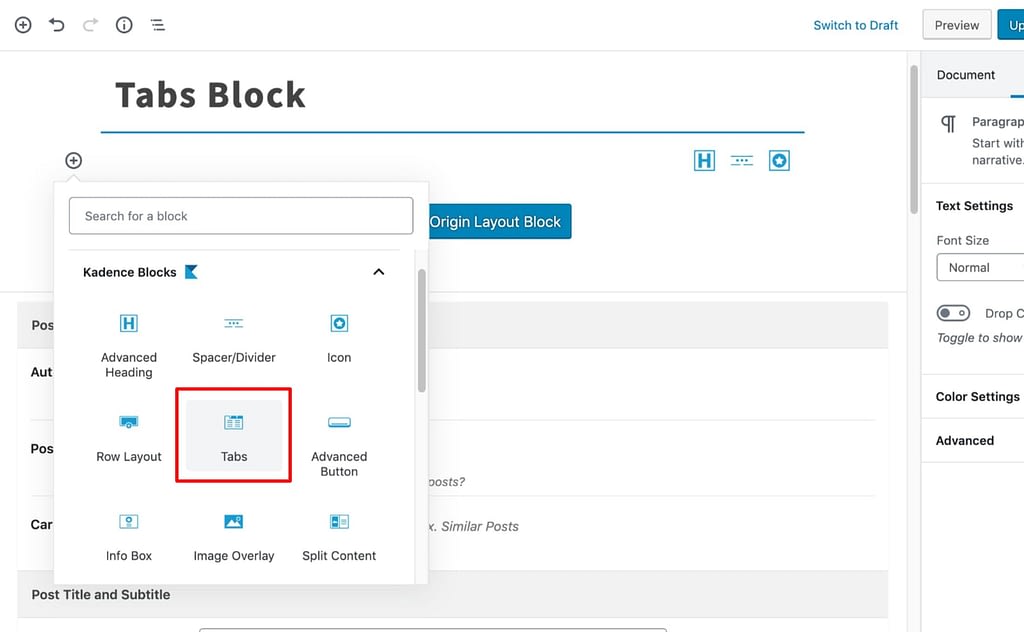
2、[Tabs] 选项板功能

选项板功能是,用户可以选择不同的选项板去查看不同的内容,并且不用在上下滑动页面寻找对应内容的位置。
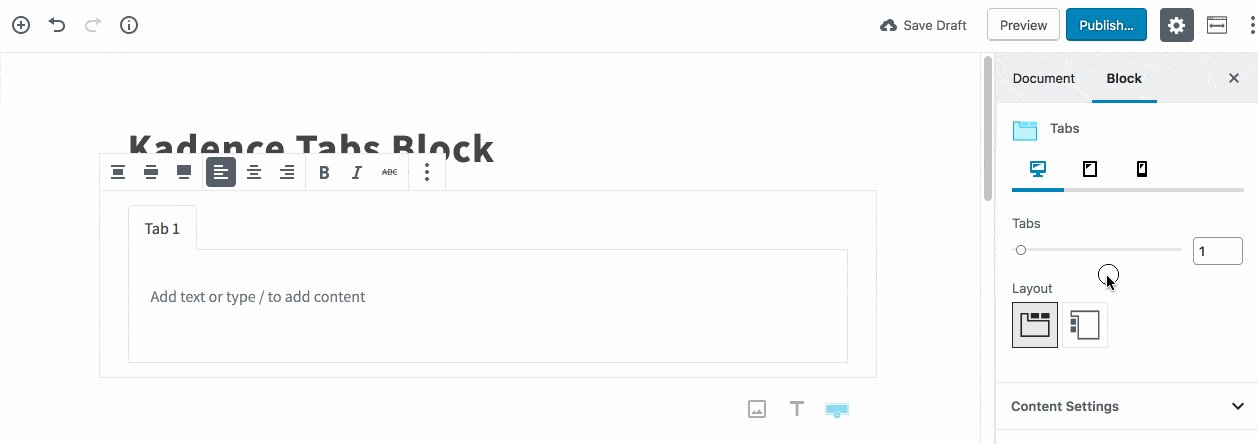
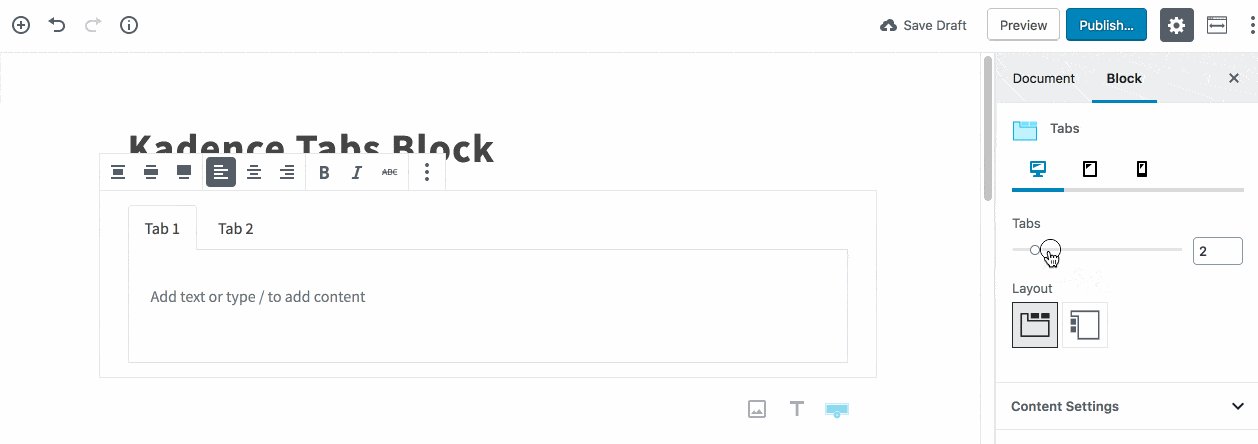
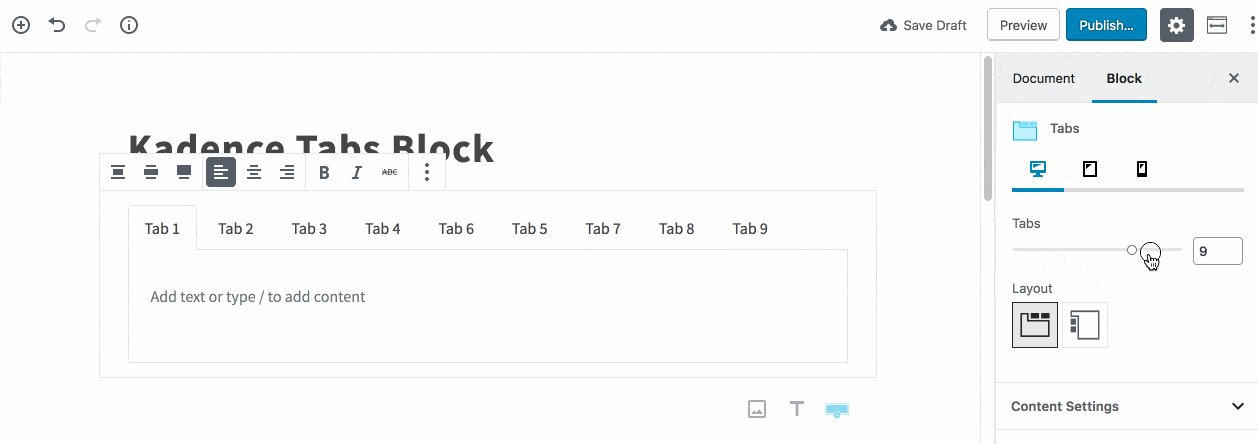
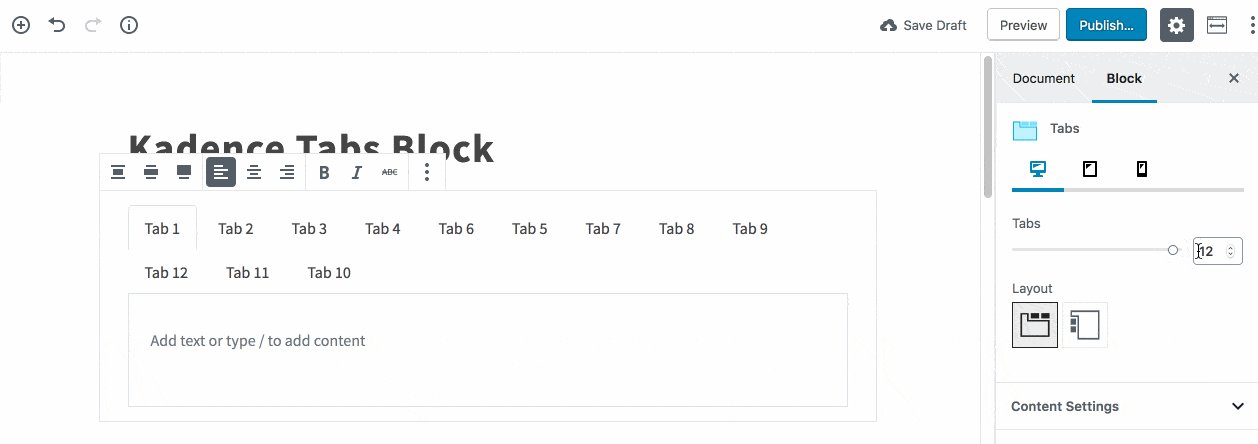
如果你的页面比较长,那么建议你使用 [Tabs] 选项板功能。你可以根据自己的需求添加多个选项板:

你可以独立设置每个子选项的按钮、背景、边框等样式;也可以一起设置共同的样式,自定义度非常高。
由于设置选项很多,建议大家在正式使用之前,先用草稿功能模拟使用一遍。
3、[Advanced Heading] 高级标题功能
推荐:用 [Advanced Heading] 替代 原来的 【标题】功能。
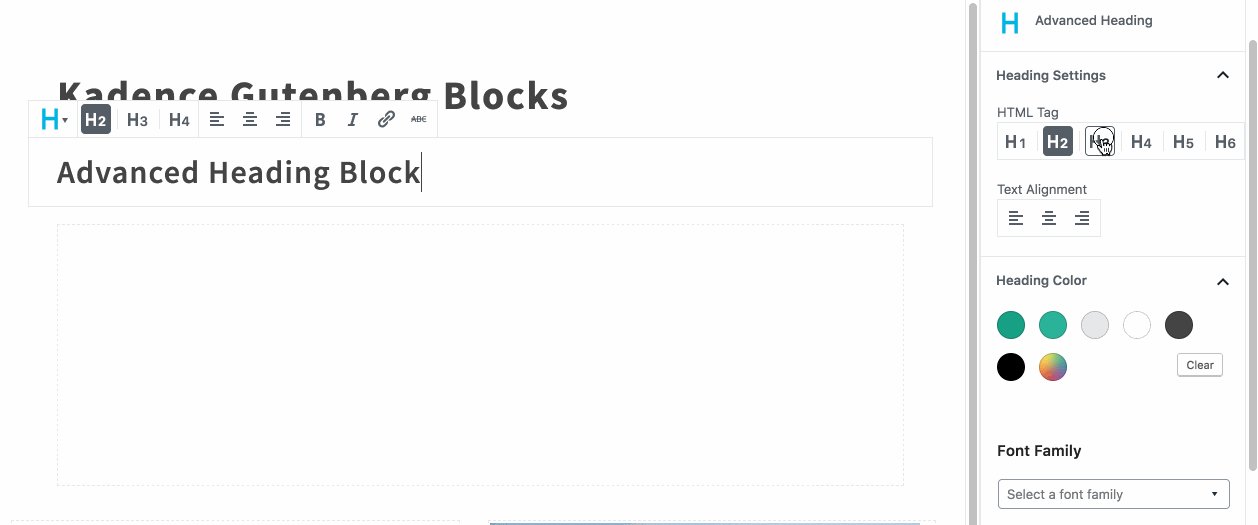
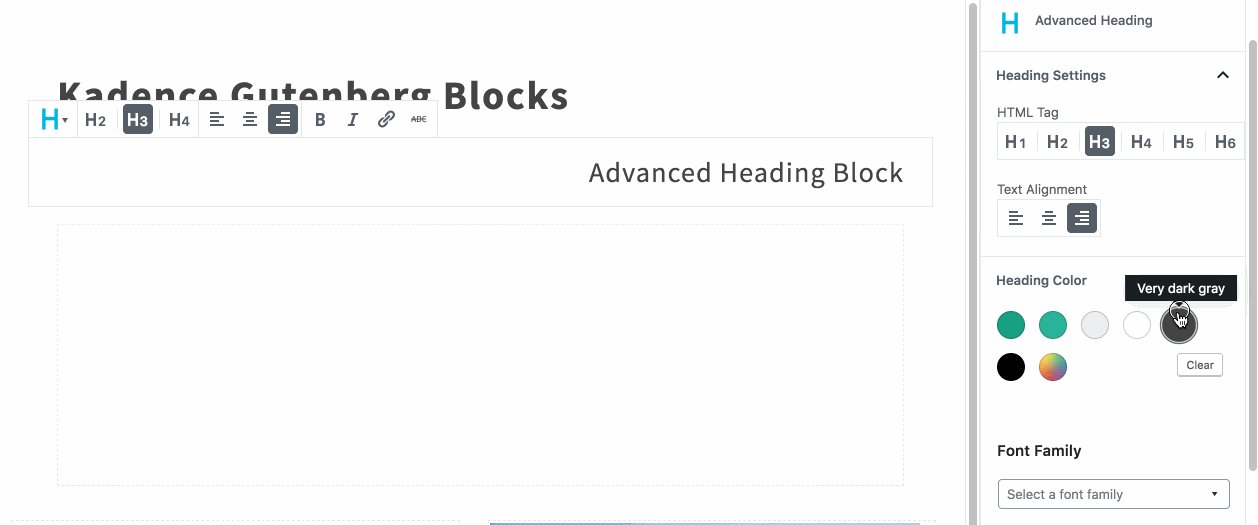
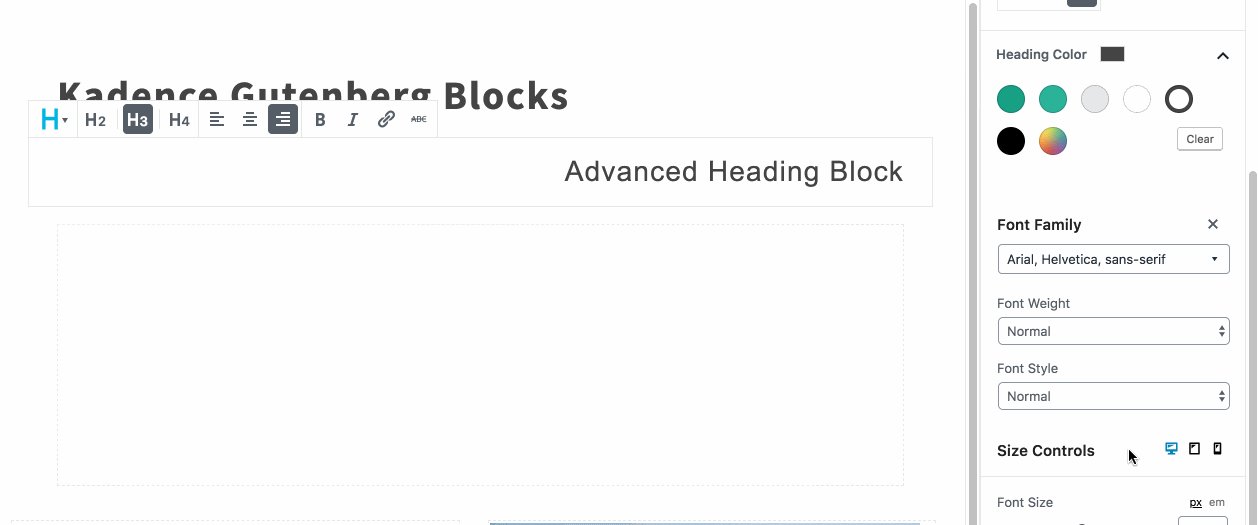
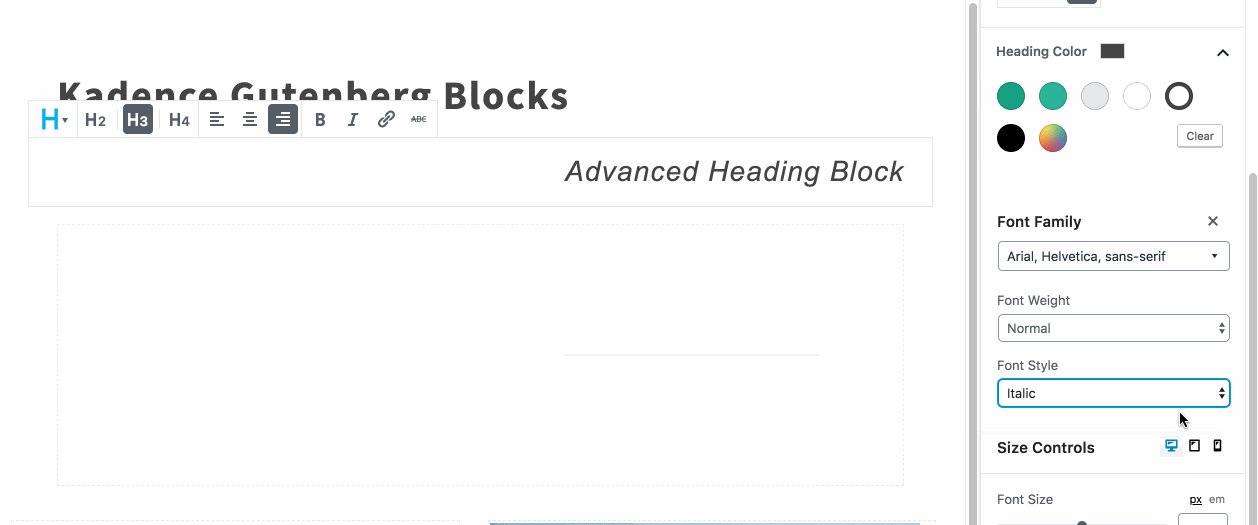
高级标题功能要比古腾堡默认的【标题】功能强大很多。除了基础的H1-H6的设置,以及标题颜色设置以外,它可以设置标题单独的字体(font-family)、以及标题显示的位置:

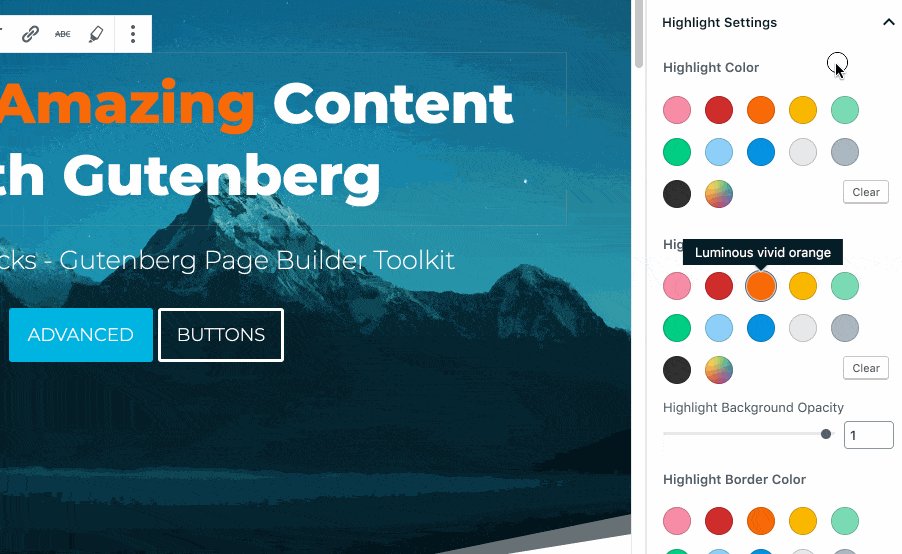
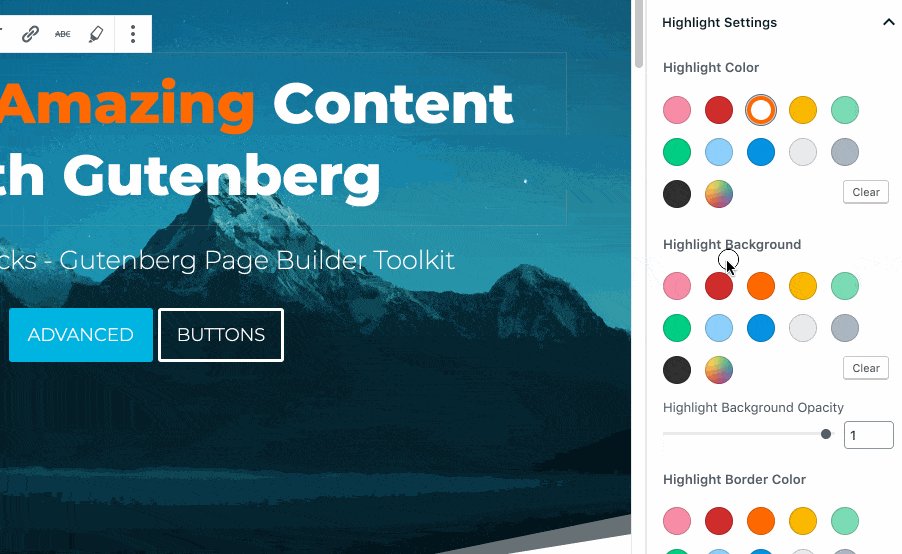
同时它还可以给特定的单词设置独立的颜色:

可以这么说,以后你就不再需要使用默认的【标题】功能。只需要使用 Kadence的 [Advanced Heading] 高级标题功能就可以了。
4、[Advanced Button] 高级按钮功能
推荐:用 [Advanced Button] 替代 原来的 【按钮】功能。
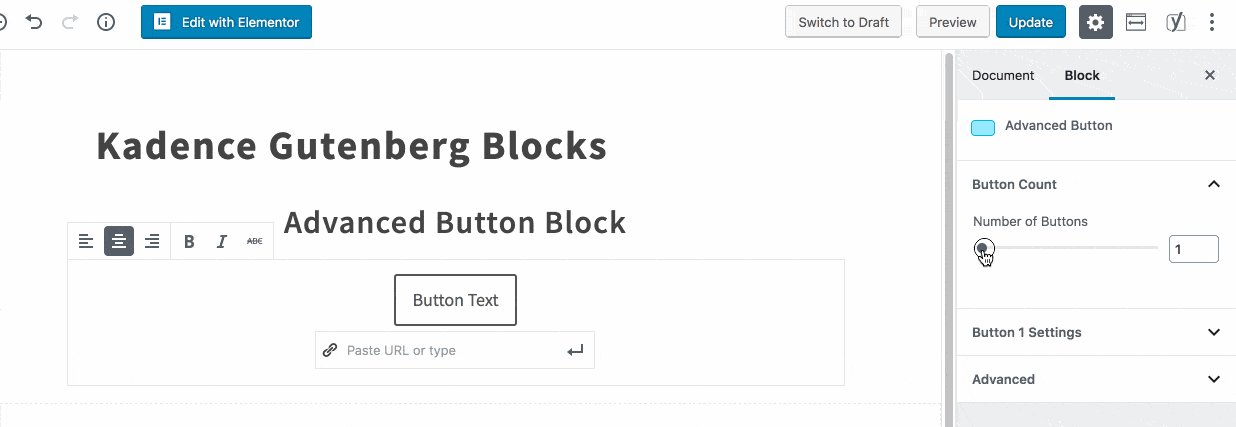
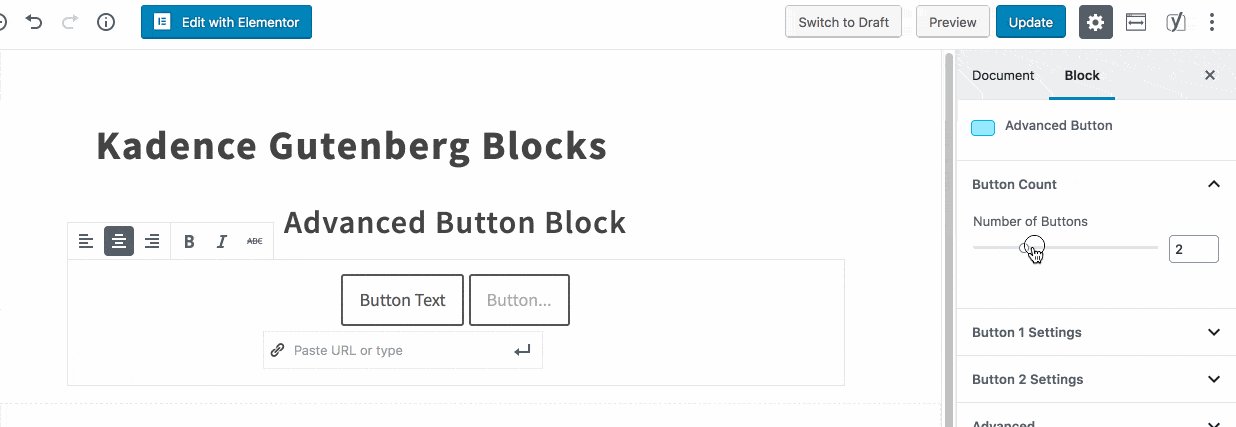
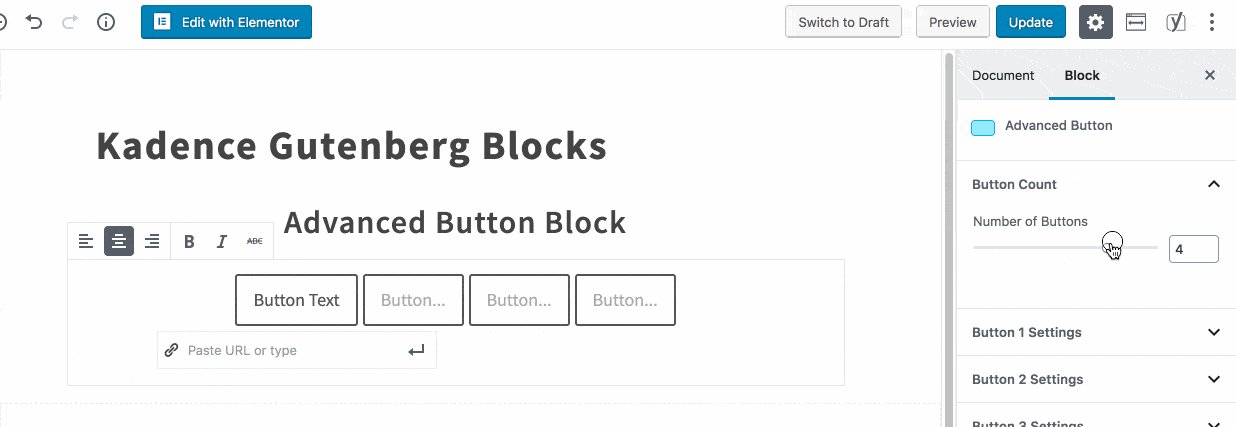
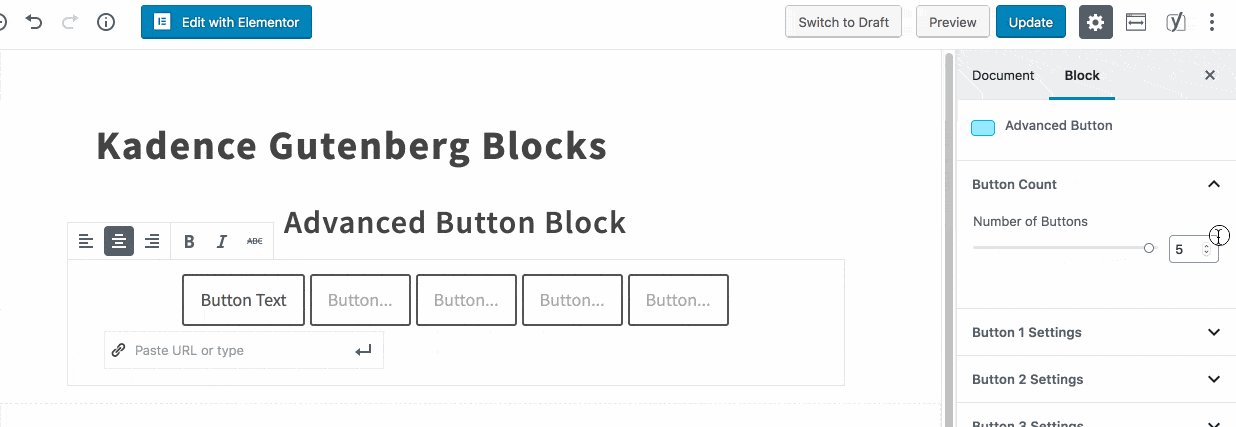
顾名思义,它比默认的【按钮】有更多的功能。最大的特色在于,你可以在一行内放入多个按钮、并设置不同的样式:

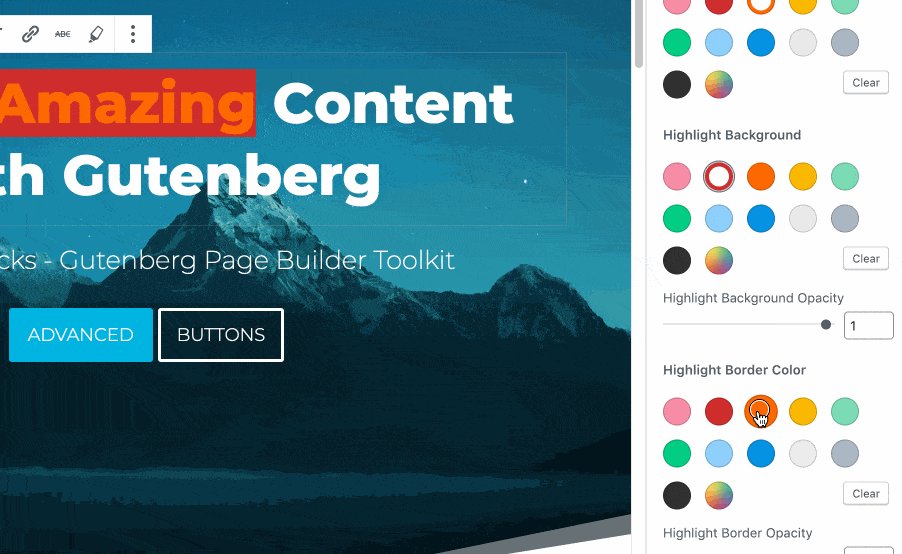
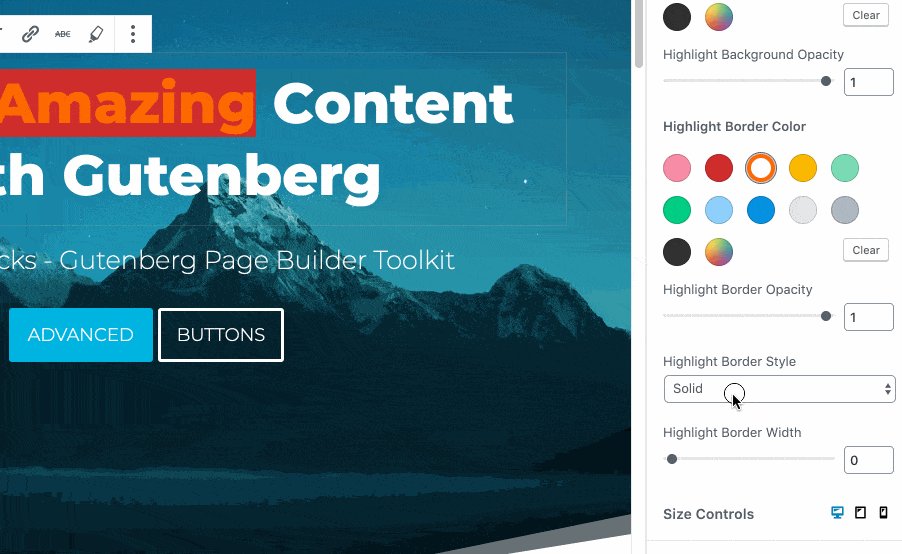
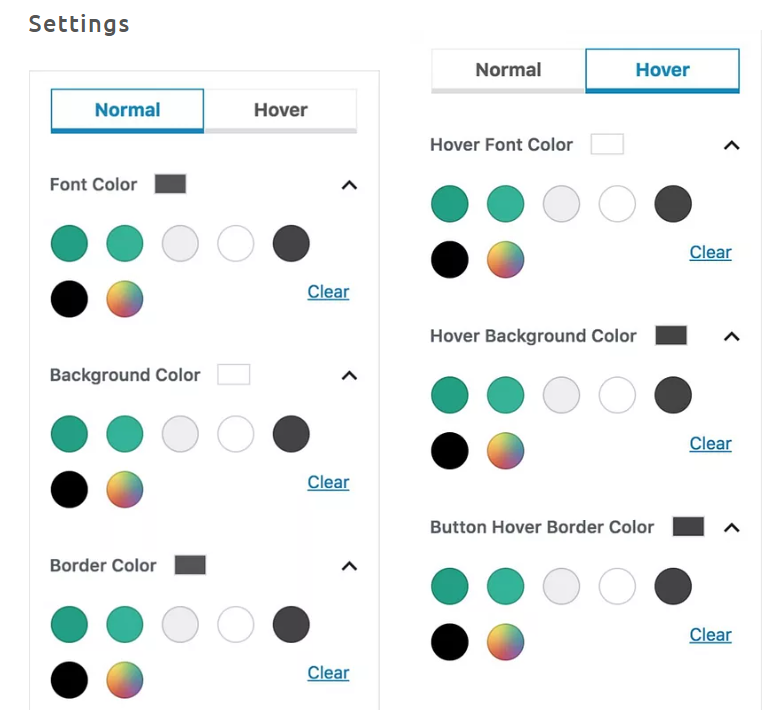
默认的【按钮】功能颜色变化效果基本是固定的。但是[Advanced Button] 高级按钮可以自行定义正常的颜色颜色、Hover(鼠标悬浮)时的颜色样式:

5、[Icon List] 图标列表功能
推荐:用 [Icon List] 替代 原来的 【列表】功能。
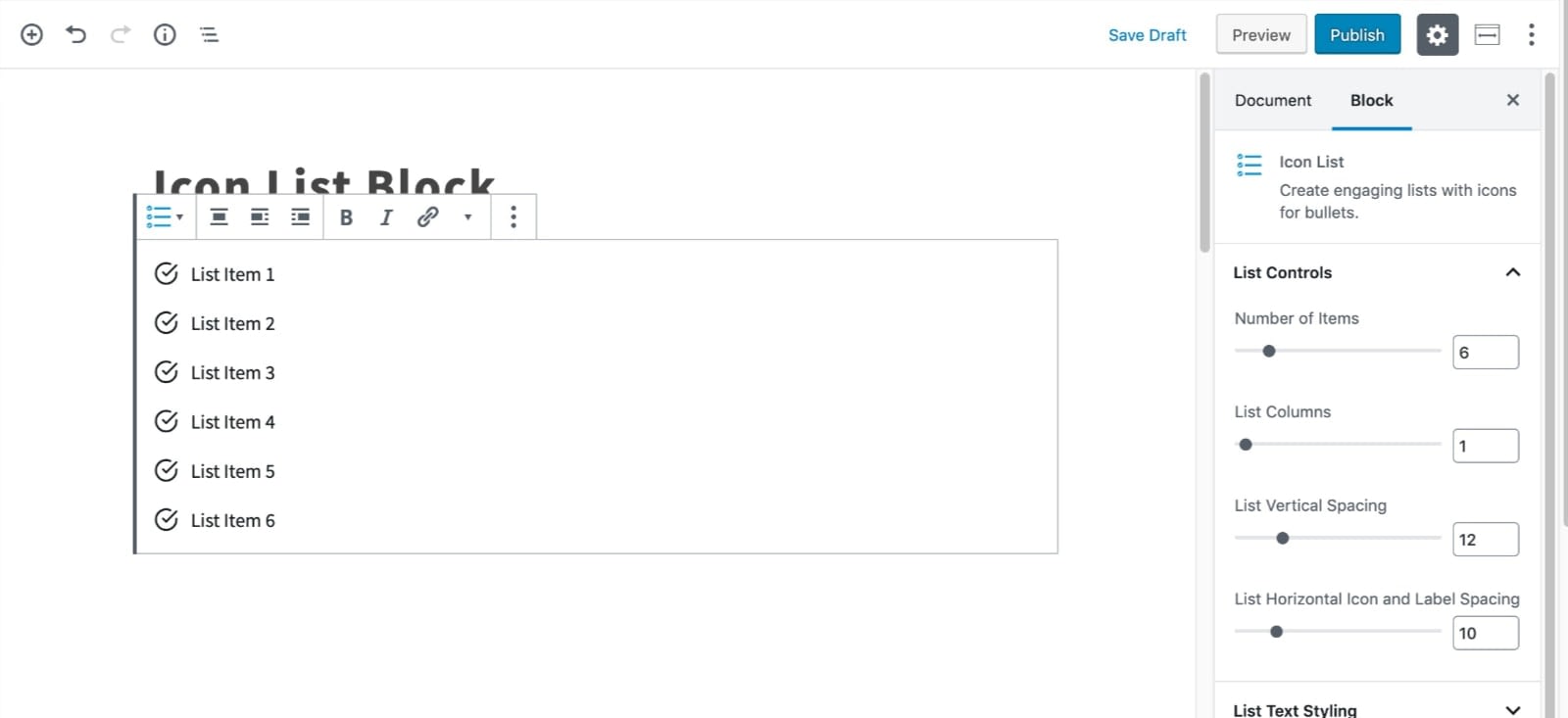
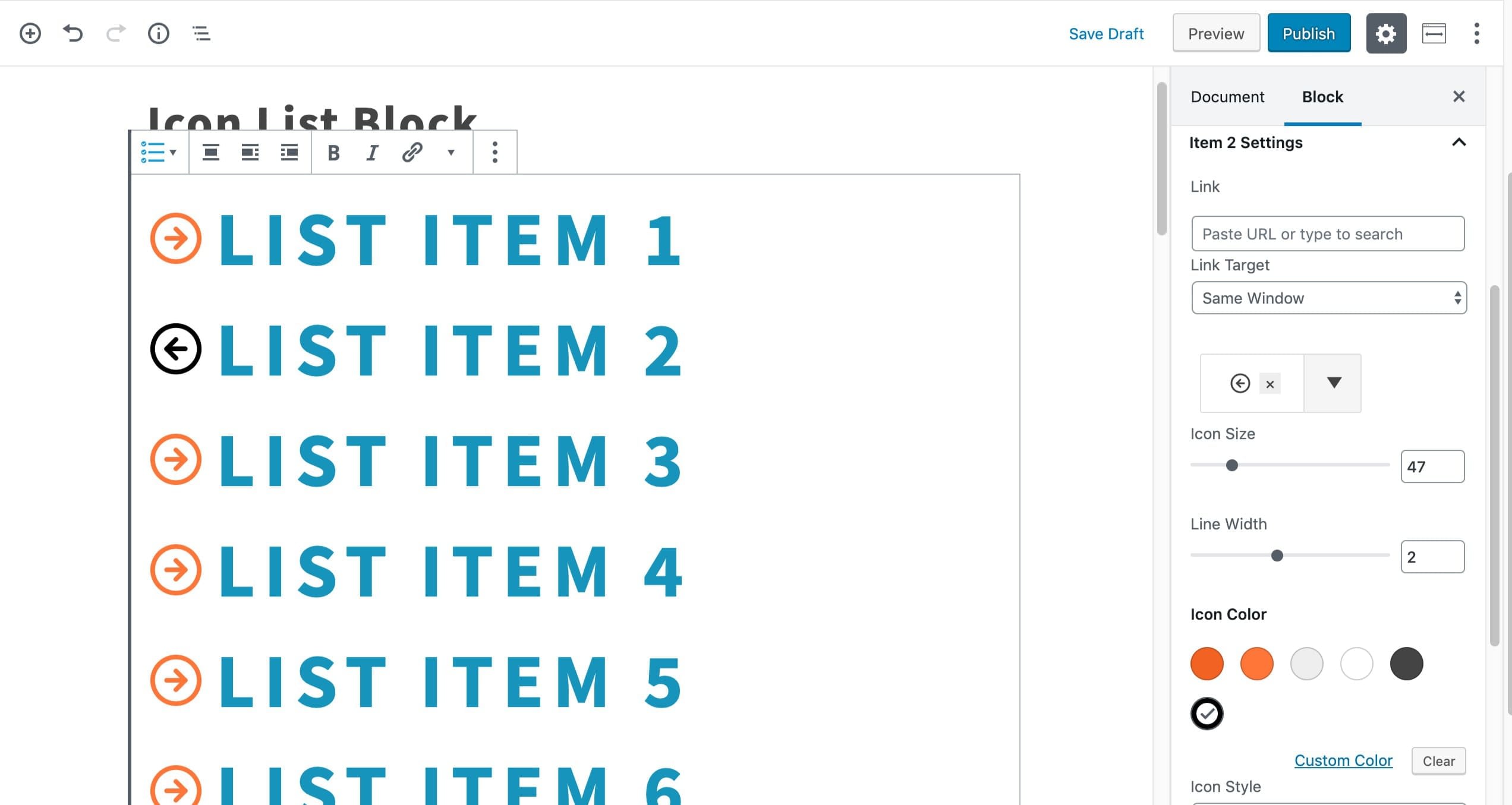
传统的【列表】只提供有序列表和无序列表两种格式。但是 [Icon List] 图标列表在原来的基础新增了图标。你可以对每一列设置独立的图标、或者整体设置统一的图标:

同时,它还可以多栏目显示,比如一行三列的格式:(最多三列)

你可以根据实际的需求,对每一列进行单独的样式设置:

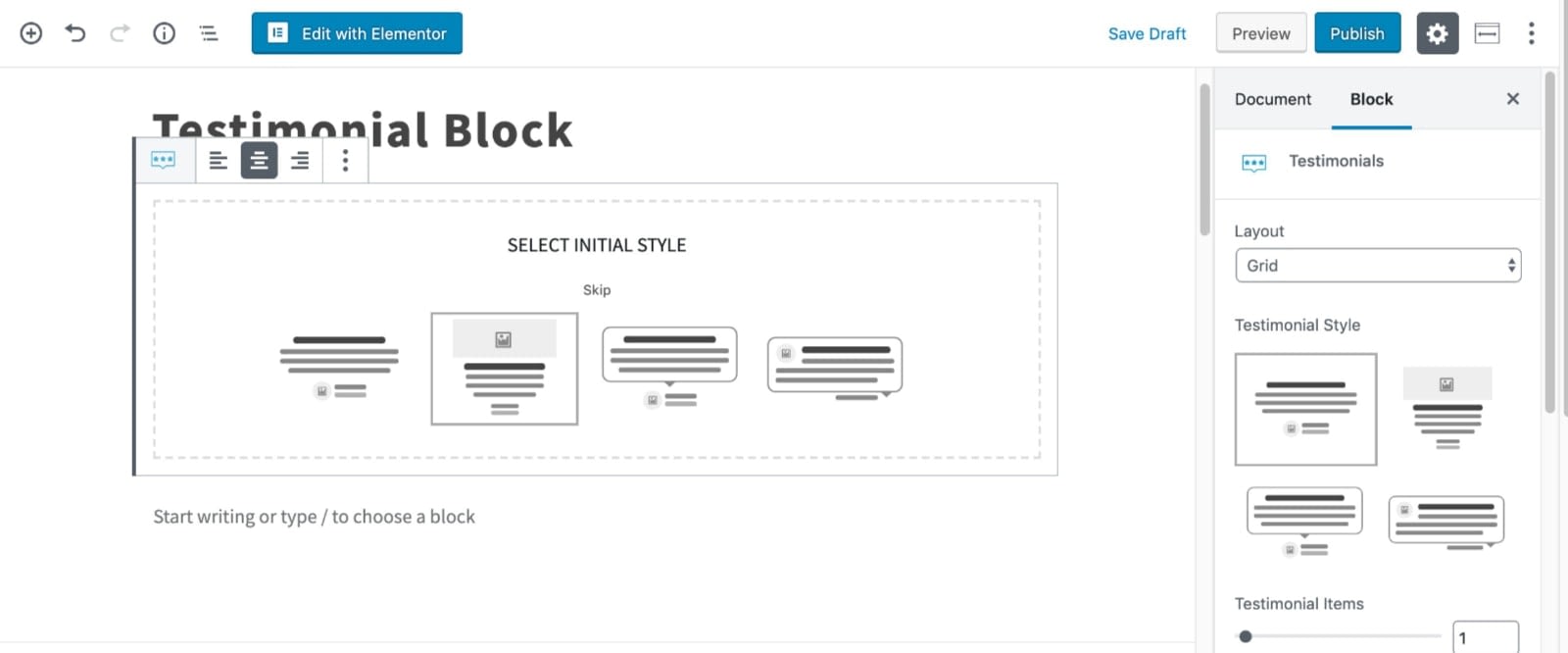
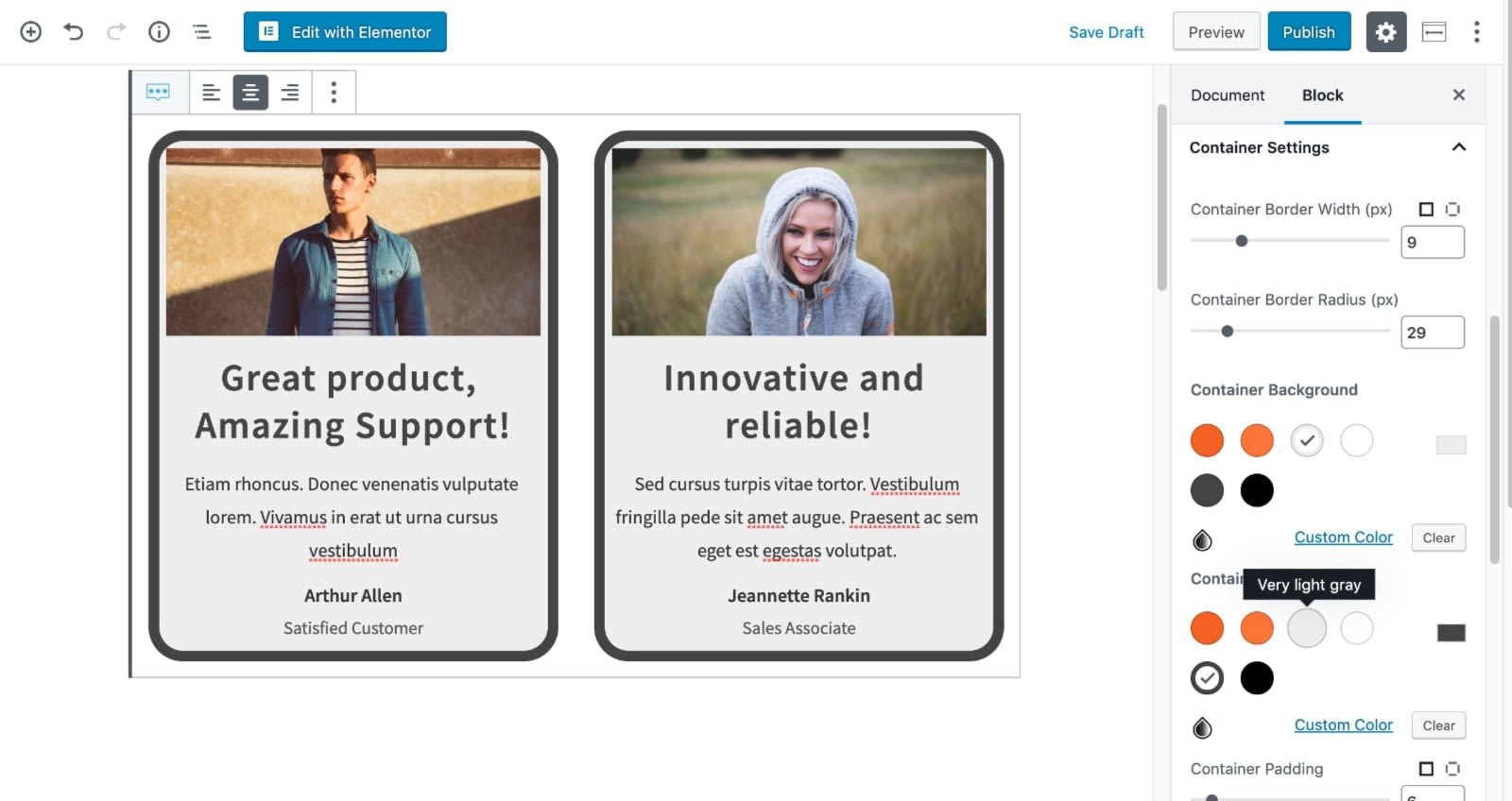
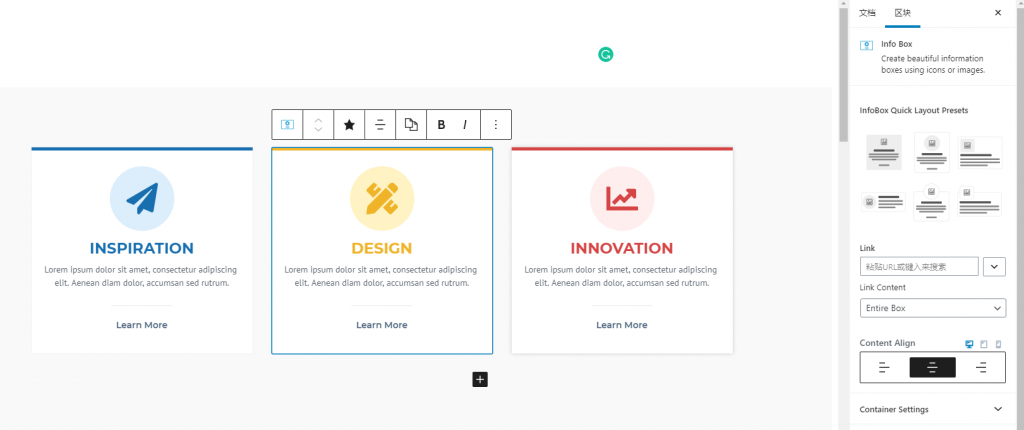
6、[Testimonial] 反馈
这个板块用于落地页、首页比较多。主要是用来实现用户反馈、团队介绍等模块的:

这个板块也是 Kadence Block 独有的一个功能。在默认的古腾堡编辑器中是无法实现的。

7、[Modal] 按钮弹窗 功能
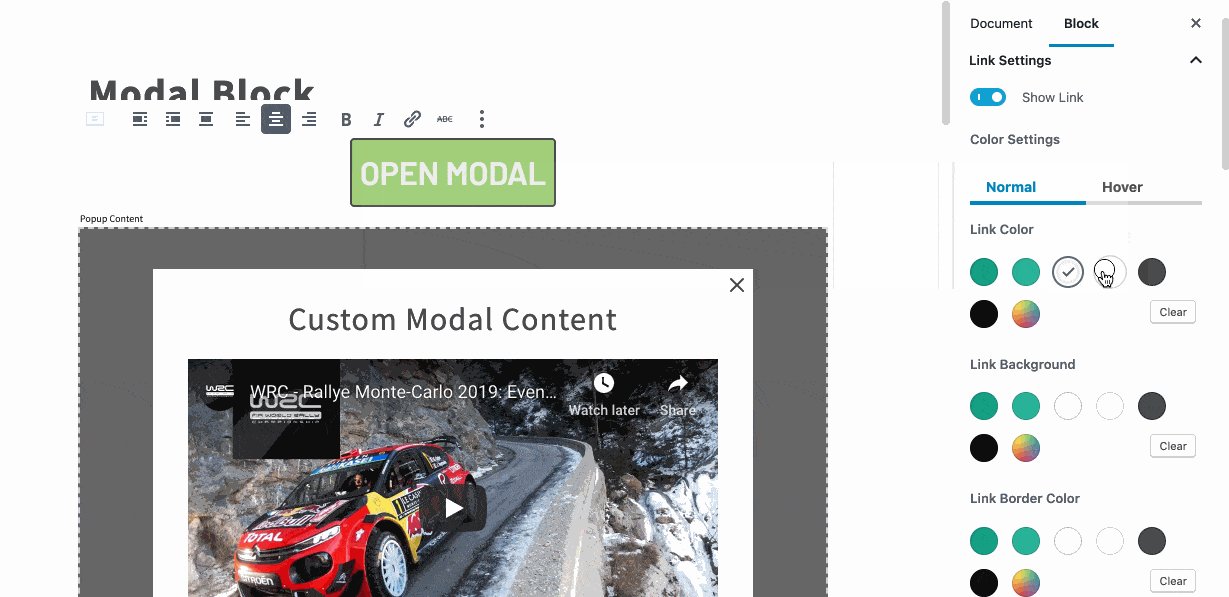
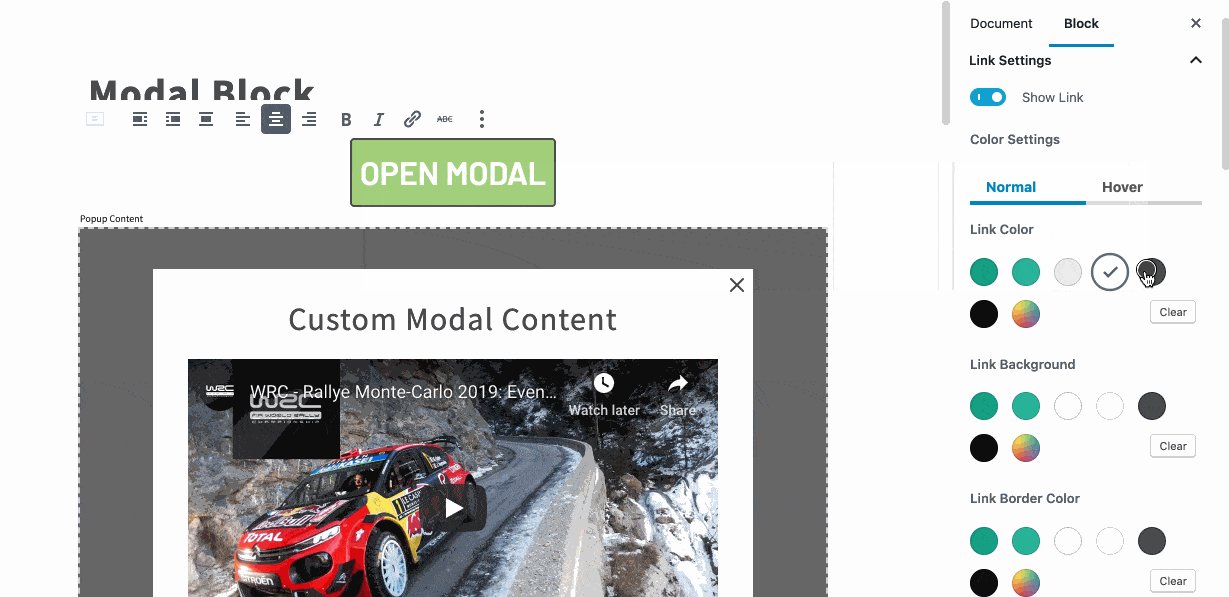
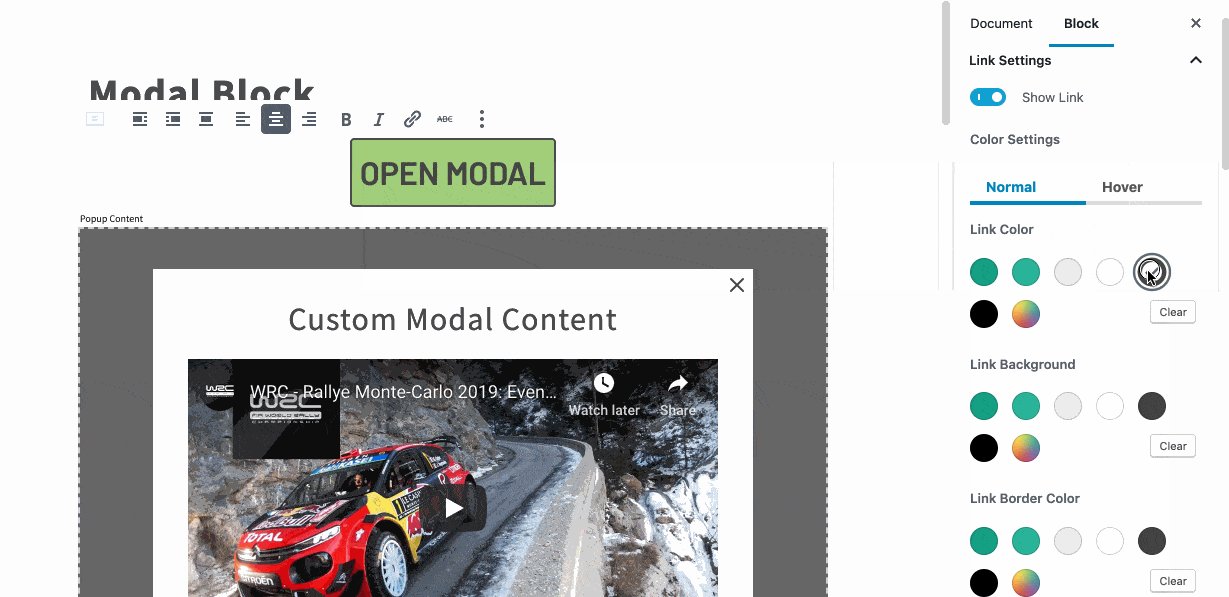
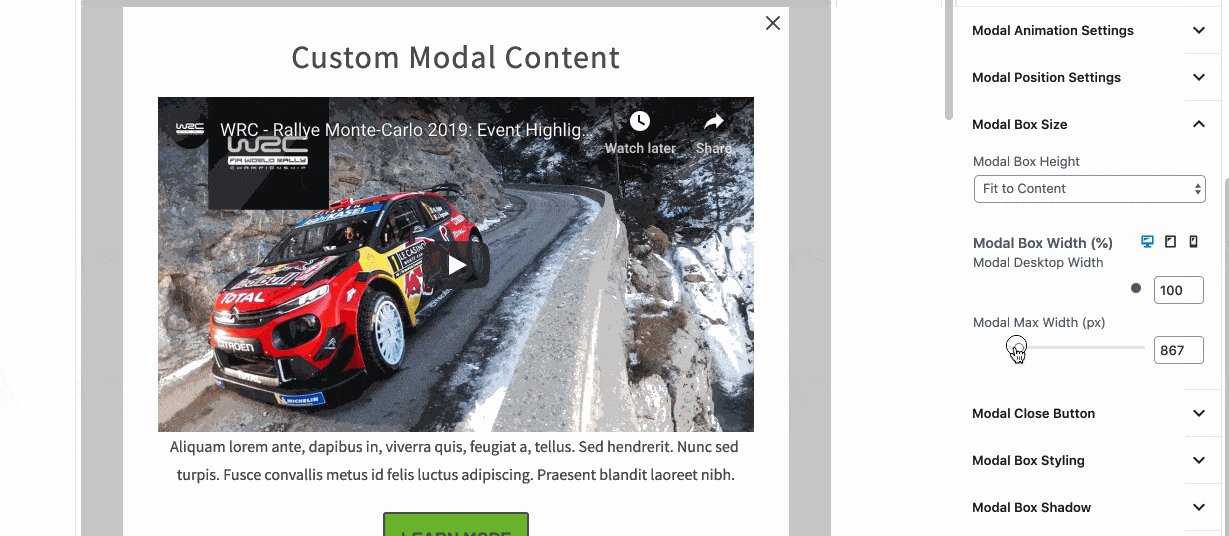
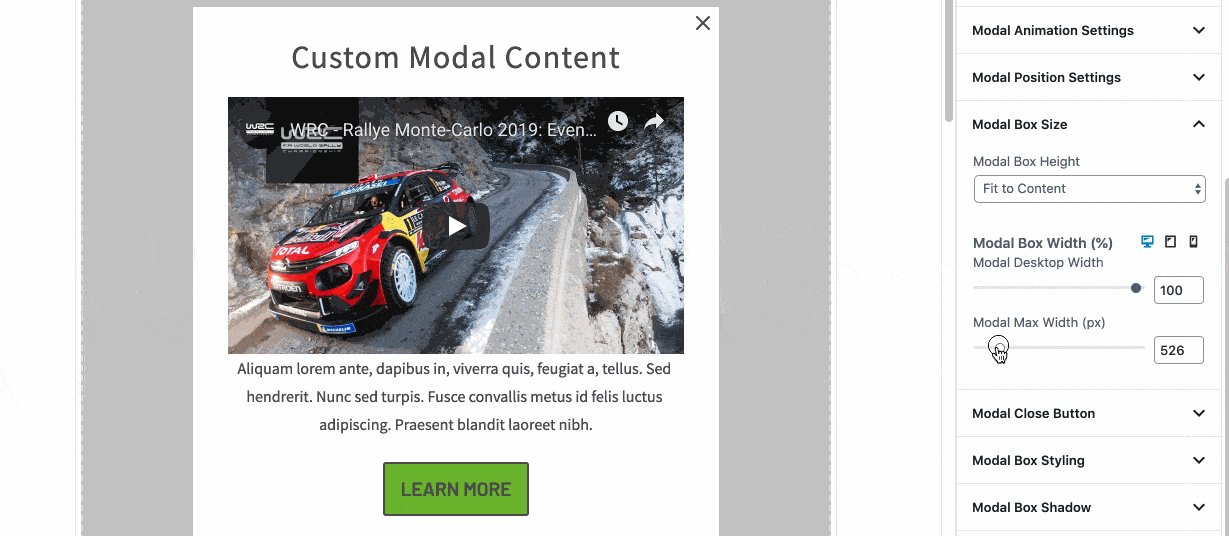
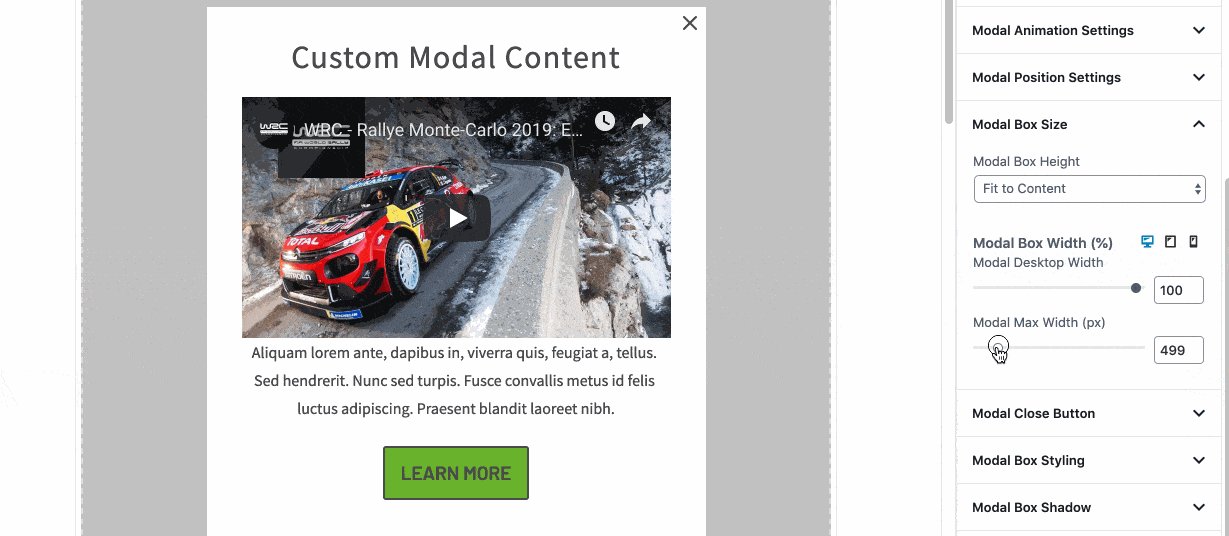
顾名思义,设置一个特殊的按钮。点击并非跳转到另外一个页面,而是在当前页面展示一个弹窗:

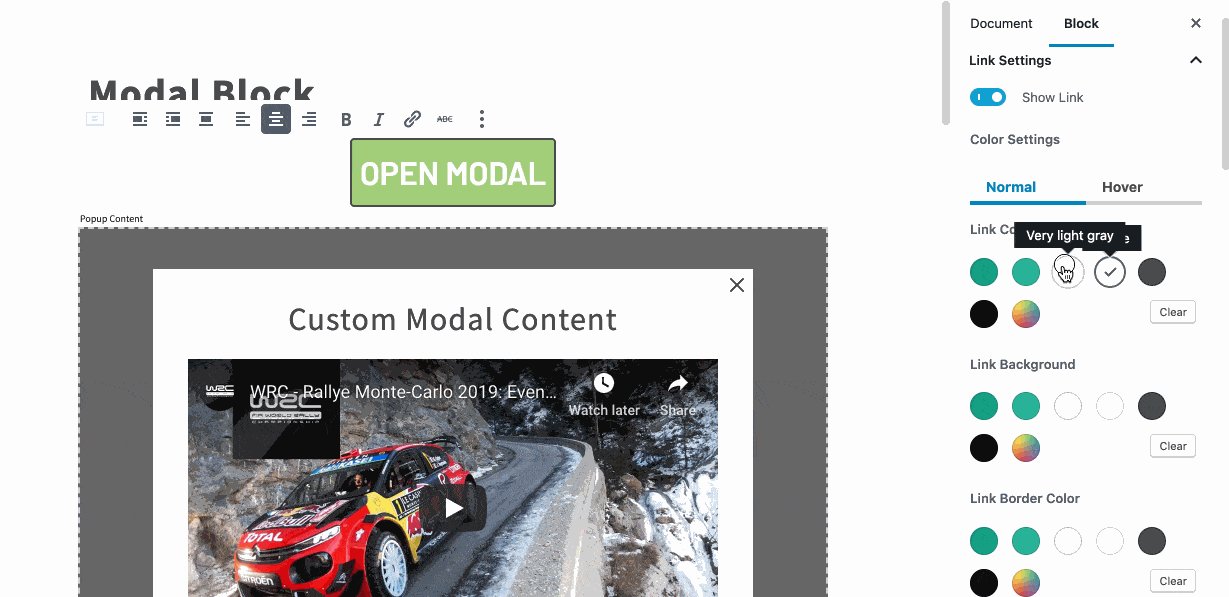
你可以自由设置按钮的效果(背景、文字颜色、大小、边框等):

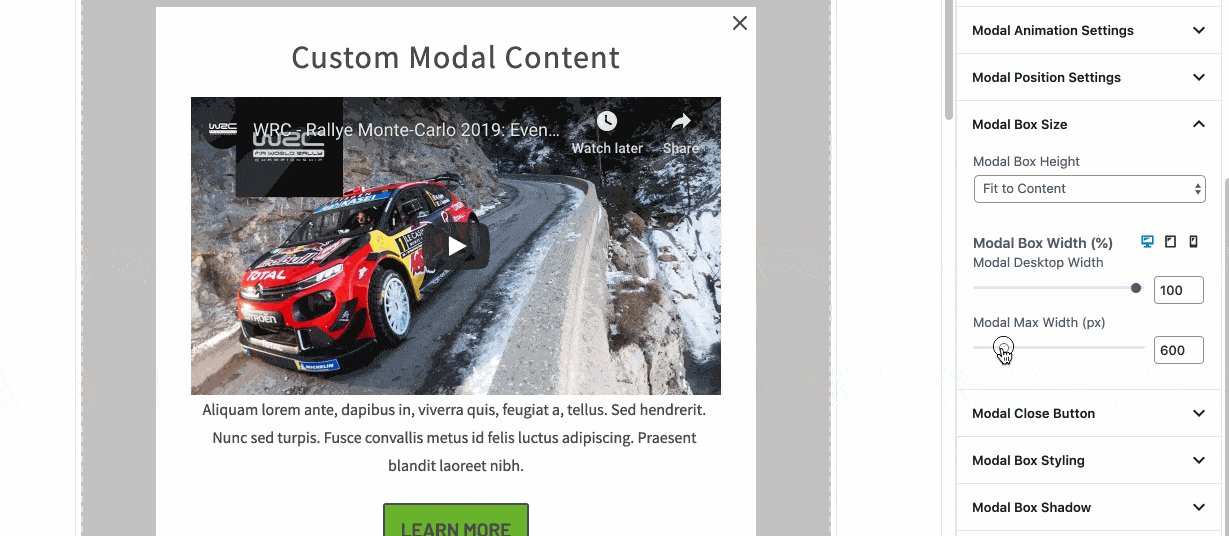
同时你也可以调整弹窗的各项属性(弹窗大小、背景、内容等):

专家建议
如果你没有什么好的设计想法、或者根本就不懂设置。那么可以考虑将 Kadence事先设计的好的样式加已修改进行使用。方法如下:
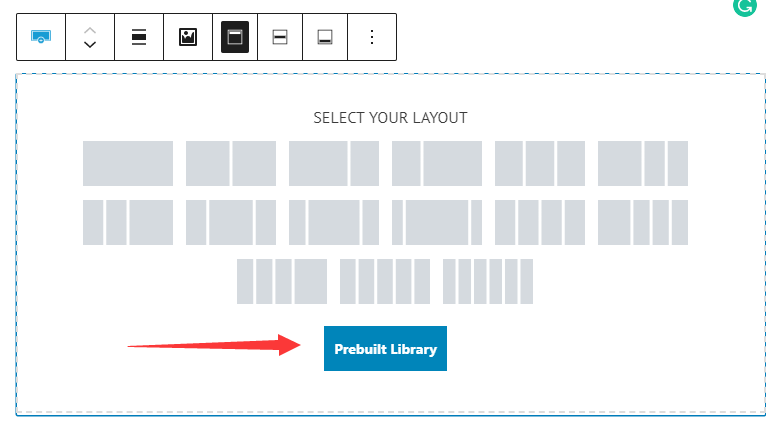
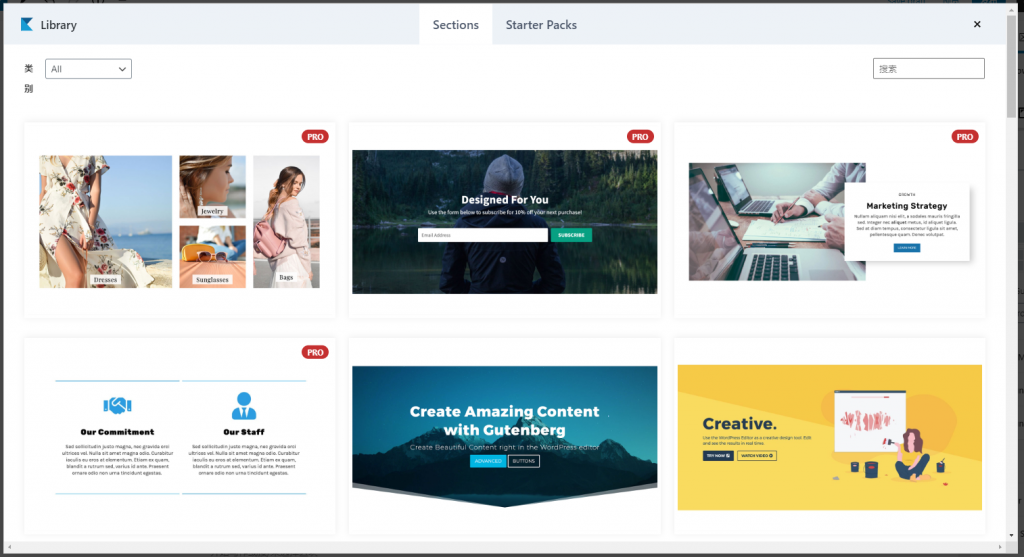
首先添加一个 [Row]功能,然后点击最下方的 [Prebuilt Library](预建库) 按钮:

在它预建库中,选择自己觉得合适的板块,点击并添加:

然后根据自己的需求,对内容进行修改就可以:

总结
以上整理的都是大家在制作页面的过程中经常用到的功能。有些可以替代默认的功能,有些属于独有的功能。
记得在正式投入使用之前,先熟悉每个功能的设置,以及配置方法。当然,你可以也可以选择一边制作一边摸索。99%的页面都可以使用 Kadence Pro编辑去事先。
没有购买 Pro版本的看官,可以在下方直接购买:(官方价格139美金/年)
[b2_insert_post id=”3917″]

发表回复
要发表评论,您必须先登录。