one page-单页面高转化着陆页的设置
One-Page Landing Page是什么?
在讲如何设置one-page(或single-page)着陆页前,我们先讨论下单页网站是什么?以及为什么要选择单页设计网站?

One-page website是一个单页网站,它只使用一个HTML页面来显示其想展示给访问者的所有内容信息,并允许用户通过点击或快速滚动查找所需的信息。通常来说One-page website应该具有足够的吸引力,直观的表达内容,设计有清晰的网站导航菜单,出色的视觉设计和凸显的CTA按钮等。但是最主要的一点并不是以上这些设计内容,而是:你的One-page页面应该只有一个目标,你的设计样式与内容均是为了让访问者输入电子邮件或在线询问—也就是我们常说的转化。
许多网页设计师和企业主喜欢使用单页网站而不是常规的企业类型网站,因为one-page页面对用户来说阅读简单,理解容易。而且从运营角度来看,单页网站可以轻松调整和维护,且加载速度也更快。
One-page website非常适合做竞价推广的页面,只要内容到位就可以转化。但是单页面有个缺陷,就是自然排名比较困难。我们从一个企业的可持续发展角度来谈,我们除了希望ads带来的潜在用户越来越精准,更希望不花钱的带来用户越来越多,或者说我们希望能够通过非竞价(SEO)引入的流量可以增加。所以光投放单页面反而是一种制约企业站发展形势。但是单页面的优势也不能放弃,综上内容,我觉得将企业站与单页面结合起来使用效果最好:比如某些词可能与我们网站上所有产品页或聚合页都不适合,那我完全可以针对该关键词设置一个强转化的单页面;也可以利用单页面强推几种不同分类的产品。该方法也适合做代运营时,如果客户无法提供比较好的网站内容时,我们自己建立单页面进行转化。
如何设计One-Page着陆页
在使用One-Page着陆页前你应该思考以下问题:
1. 页面所有内容都必须回答用户的疑惑
与常规网站不同,单页面没有让客户选择的余地,只能通过这个页面吸引用户,诱导其围绕着你的页面思考。当用户成功点击了你的广告并访问了你的单页面,你至少要保证能够解决大多数人可能会问的问题,比如:
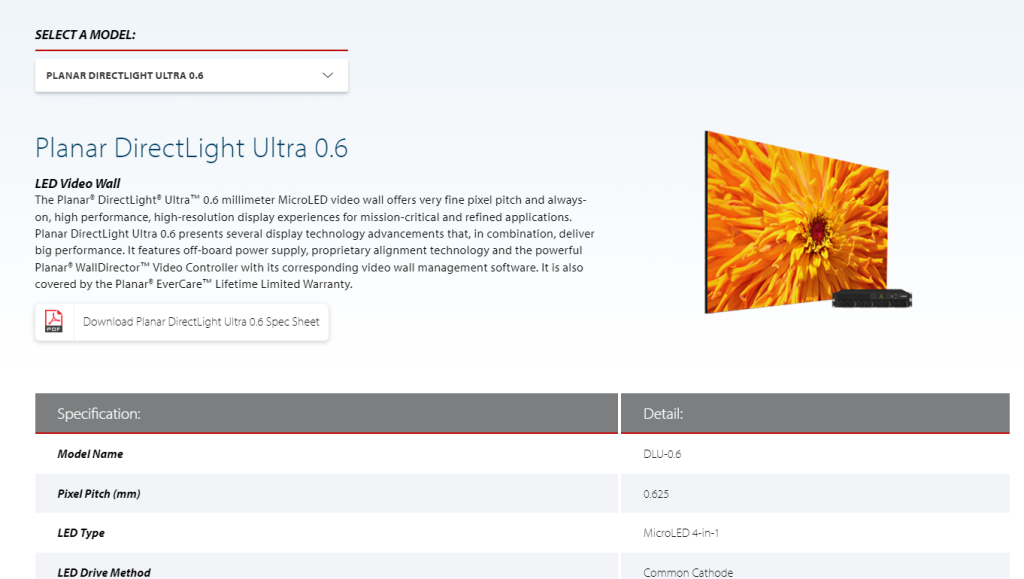
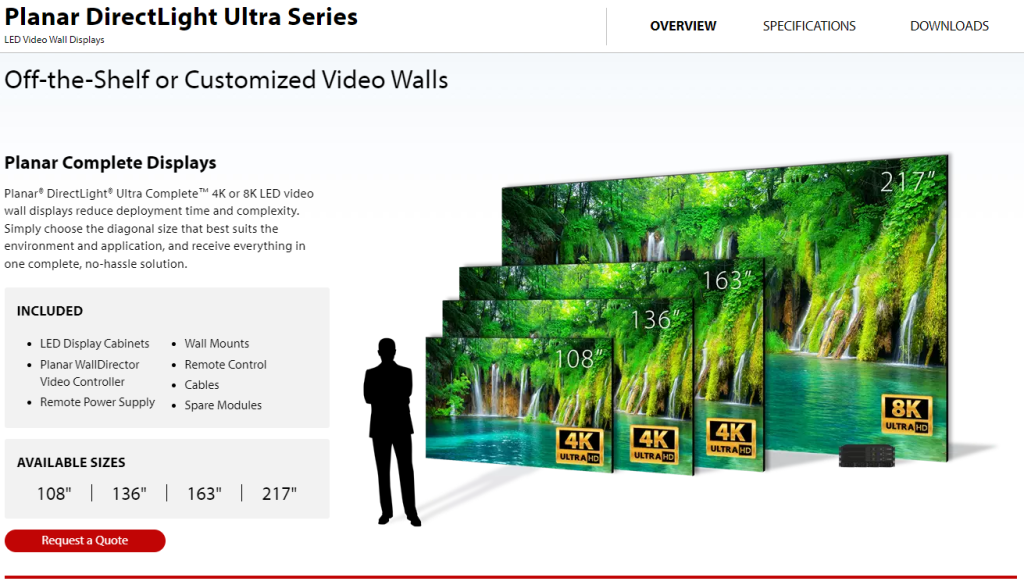
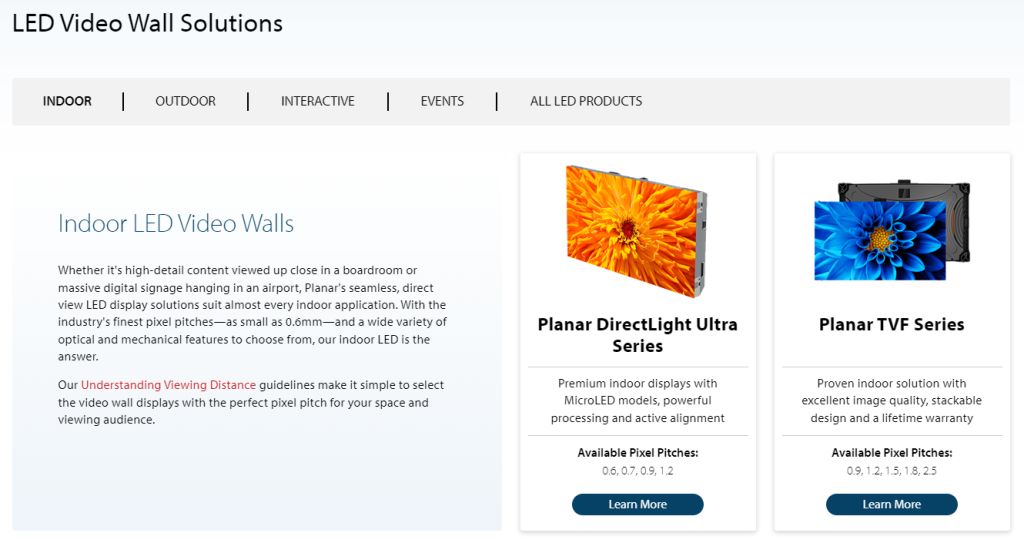
用户可能会对产品样式感兴趣,那么我们就可以添加一些清晰的产品照片和对应的具体规格

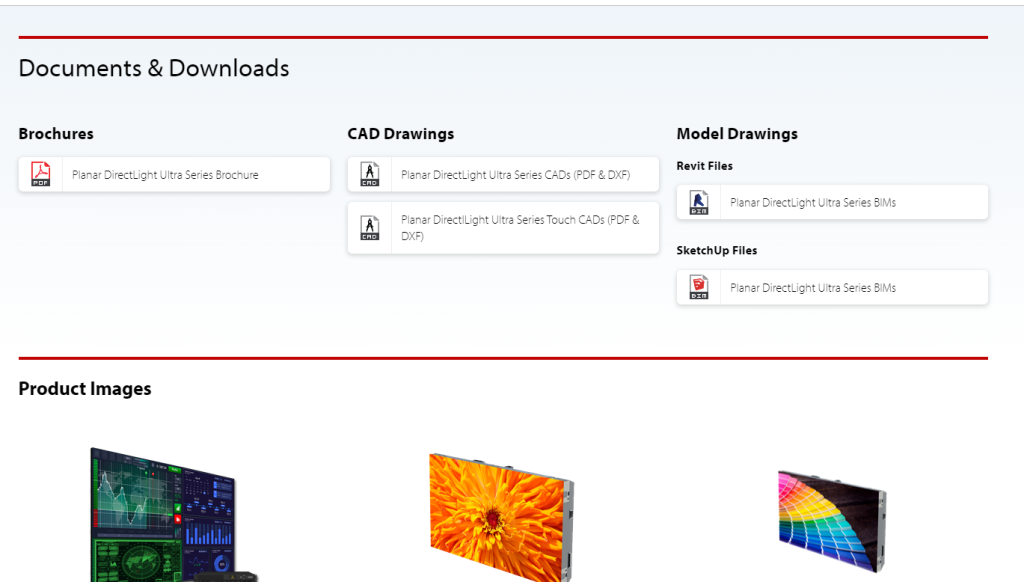
还有一些可能比较零碎的问题,我们也可以用FAQ或者文件下载的形式来解答

当然实际中并不只有以上几种,但是思路核心就是要么解决用户问题,要么通过图片和描述牵制用户,让用户主动咨询你。

2. 为你的One-page website规划内容
规划内容你需要先列出所有与你想要推广的内容,把他们像拼图的版块一样准备好,然后根据用户在网站上的浏览顺序,你把他们“拼”在网站上——你可以根据访问者在网站上的浏览轨迹来设置网络结构层次。文字内容可参考《高转化页面设置》。
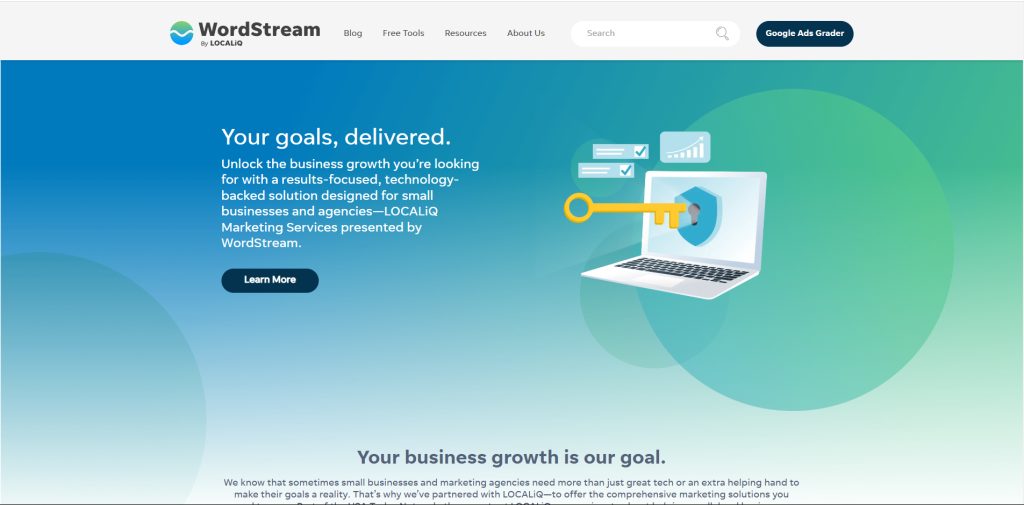
首先在首位的内容应该是能够传达你的主要内容信息,可以是产品,可以是优惠信息,也可以是工具提供等,主要的目的就是吸引住访问者。
其次是你的产品样式,产品痛点等内容,但是在联系信息方面你需要不断的提醒对方,而不是像常规网站一样,诱导用户去contact us页面上进行沟通。最好能够在本页就提交咨询表单,所以我们需要在网站上不同的位置插入咨询按钮。
另外减少文字描述,尽可能用图片和优化过样式的文字,保持结构样式简单,可读性高。这部分内容可以参看blog《落地页设计-提高转化率的10条网页设计思路》
3. 使用视差滚动布局
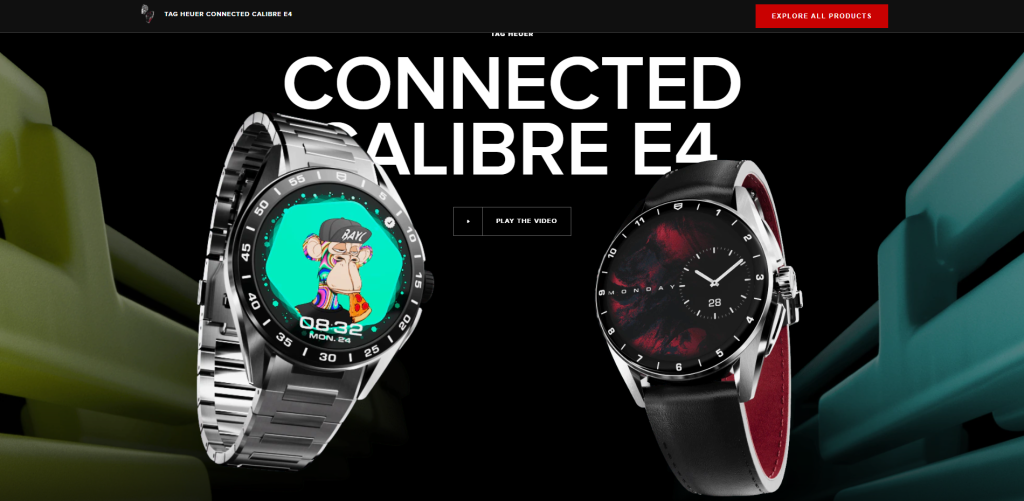
现在比较流行的网页设计趋势,是利用视差滚动布局来吸引用户。在这个滚动动画特效支撑之下,前景的元素和背景会在滚动浏览时以不同的速度运动,营造出动感又独特的视觉体验。
视差动效可以运用在绝大多数类型的网站当中,它是增强用户参与度、提升用户体验的有效手段之一。视差特效的好处在于,它并不需要硬性的运用到每一个页面当中,同时,它还能促使用户更加专注于网页内容,提升整体的参与度。这是让网站访问者一直滚动到底部的一种万无一失的方法。
例如:tagheuer.com/fr/en/smartwatches/collection-connected.html

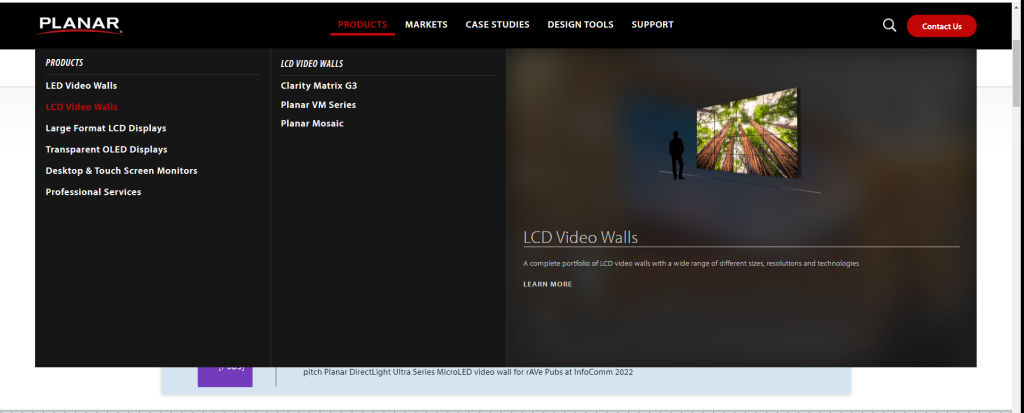
4. 建立一个链接导航来链接网页的每个部分
我们常规网站上通常使用导航菜单栏链接到不同的页面,但单页面的链接导航是链接到同一页面的不同位置的内容上。但首先需要在网站上不同的位置添加“锚文本”来链接到导航上。创建单页面的链接导航一般有有三个步骤:
- 在不同位置的内容上添加锚文本,可以是图片,也可以是小标题或文本链接。其目的就是方便用户可以快速找到自己想要查看的内容。
- 链接导航上的文本内容应该与“锚文本”一致。换句话说,我们的锚文本的标题应该显示在链接导航的菜单列表中。
- 链接导航菜单中的顺序需要与不同位置的内容顺序相对应,以便于用户滚动查看。例如,你的导航上的第一个栏目是A产品,那么在单页面上的第一个产品展示也应该A产品。
注:由于单页网站通常涉及长滚动,所以最好将导航菜单冻结,当用户在浏览下方内容时也可以随时查找自己想要的信息。

5. 添加返回按钮
在一个单页网站中用户会滚动式的浏览网站。我们在首位通常会放置一些CTA按钮或表单填写,为了方便用户在浏览网站时想要填写询单,我们可以添加一个返回顶部按钮,只需单击一下即可访问网站的开头。此按钮保留在网站上的固定位置(侧边或下方),以便在访问者随时点击。
6. 设置明显的CTA
CTA就是注册表单,请求报价或预订服务这类号召性用语,也就是我们Ads的转化记录。除了我们在首位添加CTA的按钮或填写表单外,在不同位置的内容上最好也设置相应的CTA。不同位置的CTA也要有所不同,不能千篇一律的使用联系我们或是立即订购,这些CTA要与目前的内容相关,使转化更加自然:

通过合作伙伴介绍进行转化
通过展示产品信息设置转化

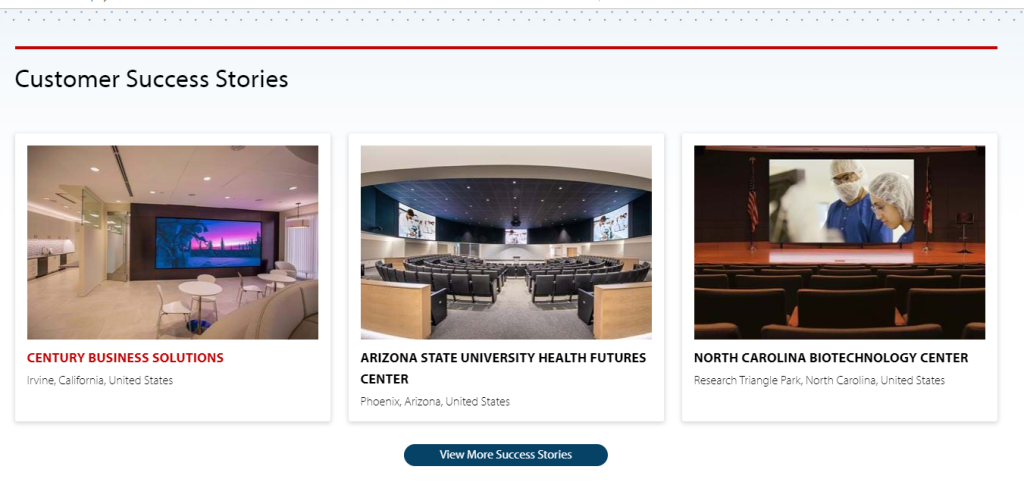
7. 通过用户推荐或评论建立信任
这个我相信不少公司已经做了这个内容,但是在展现形式上需要有一些注意点:
- 头像最好是真人或是合作公司的logo,这样信任度更高
- 文字的描述要真实且口语化,简单来说就是更像是一个人会说的
- 描述中最好带有产品种类或型号名称
- 可以自己编,编的内容最好凸显自己的优势,可以方便其他购买者主动关注

8. 设置丰富的网站页脚
页脚是网站最底部的区域。大多数用户在浏览完网站后会到这里。所以这里应当放一些公司介绍以及最后的一个CTA。页脚内容可以包括如何联系企业,社交网站链接,营业时间,隐私政策,售后服务以及部分条款和条件等。如果有实体店位置,也可以添加地图,这个对于当地的广告投放有很大帮助。

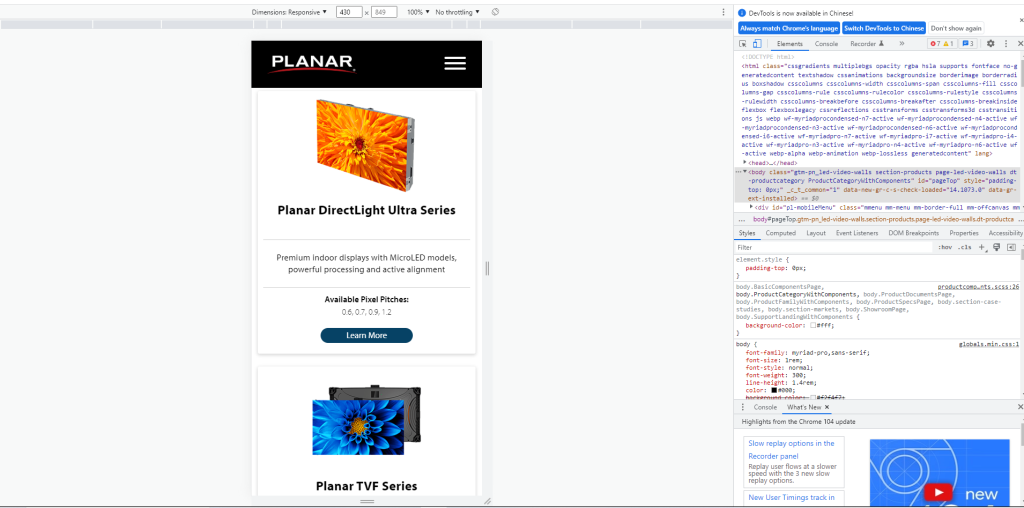
9. 让网站适合移动设备
自从2017年底,谷歌的Ads和SEO就已经开始充分考虑移动端的用户体验了。专业化的产品还好,客户通常会在PC端,也就是工作的时候来查看相关信息。而偏C端的产品,用户的咨询查看在移动端的数量在逐渐增多。而且Ads的一些策略也在不断向其倾斜,所以将我们的网站考虑移动用户体验是一件非常重要的事情(可以通过浏览器来测试)。