做一个符合SEO优化的外贸网站首页并不困难。如果你掌握了其中技巧,页需只需要一两个小时就可以做出完美的首页。
技巧的奥秘并不在于如何建立,而是在于你如何思考的。当你梳理好你的思路之后,制作就变的异常简单。
本文会先从首页的制作思路开始,一步步的带你完成整个首页的制作。
注意:本文涉及的内容都是最基础的设置方法。在我的建站课程中更加高级的制作技巧。如果你希望做出最完美的页面,不妨学习我的建站课程。
首页的作用
想要制作符合优化的首页,就需要考虑到首页的主要的作用。这一步,其实就是在梳理什么流量会进入你的首页。
以下是我整理的四种主要的进入首页的流量:
- 用户会通过你的品牌词直接搜索进入你的首页;
- 用户会搜索你的核心关键词(企业站多半是核心产品词)搜索(SEO、Ads)进入首页;
- 当用户通过一些流量渠道(SNS、SEO、Ads广告等)进入你的内页后,会点击进入你的首页观察你是什么样的一个公司。(俗称:take a good look);
- 同时,你会将你的主页地址放在名片、宣传册、在线企业黄页等等地方。用户也会直接进入你的首页。
通过这样的梳理,想必你也会感觉到进入首页的流量,大致有以下四个目的:
- 了解你的企业概况;
- 了解你的核心产品;
- 试图寻找你与同类企业不一样的地方;
- 寻找能够找到更多关于你们信息的地方。
通过这样你可以得出如下五个结论:
- 首页能够简洁明了地(而且是十分迅速地)告知用户企业是做什么的;
- 用户需要了解你们做的产品是什么(至少是最核心的产品需要展示出来);
- 给予用户信任你们企业的理由;
- 给与用户更多了解你们企业的地方;
- 额外:给与用户执行下一步操作的理由,或者叫“钩子(Hook)”
注:如果你能想到更多,欢迎在下方评论区补充。
如果到这里,你的思维还能跟着我。那么下一步,我们就梳理下首页的基础设置。
如何设置首页
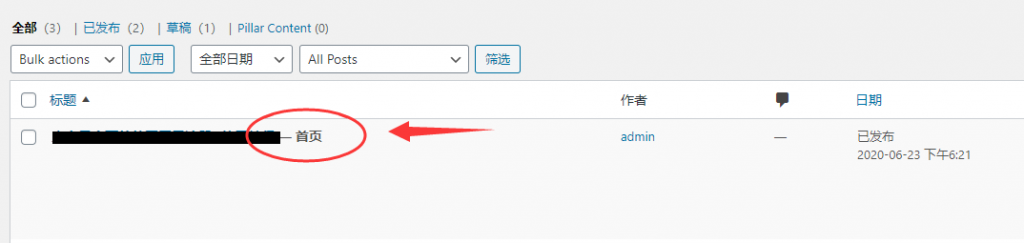
WordPress中设置默认首页大部分模板都是一样的,包括GP模板。首先你需要在WP后台的左侧菜单中,找到 页面(Page) 点击进入。一般来说,大多主题都会有个默认的首页:

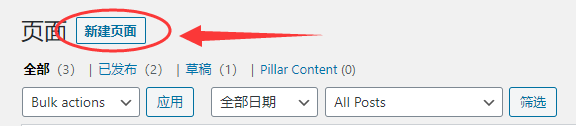
如果你没有默认首页,则可以在当前页面左上角选择 新建页面,创建一个名称为Home 的页面:

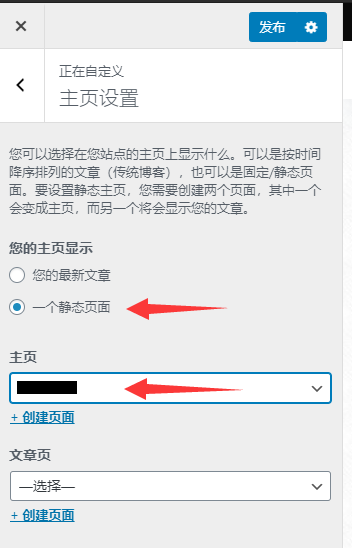
不需要在其中写任何内容,直接点击发布。发布完成后,直接进入 WP后台 > 外观 > 自定义 > 主页设置 > 一个静态页面 。之后就可以选择刚才新建的 Home 页面 作为默认首页,其它选项默认,然后发布保存即可:

之后,首页的内容填充,基本就在新建立的Home页面上完成。
如果你完成了以上步骤,那么下面就可以开始梳理首页的结构了,接着看。
首页的结构
大部分首页大致可以分成如下这几个结构(其实大部分页面都是这样的结构):
- 头部(一般有Logo、联系方式、Slogan等)
- 导航(商城站点和企业站的默认导航样式不一样,但是结构基本相同)
- 主体(就是首页最重要的信息显示的位置,这个我们后面说)
- 底部(一般放Logo、社交媒体、联系方式、快捷链接等)
那么这里就用GeneratePress的模板来做一个说明,分别告诉大家这些板块分别由什么来控制。
PS:不同的模板控制这些板块的地方各不相同。但是大致都符合GeneratePress模板的设置模式。如果有特殊的建议咨询你的模板商。正版模板都有固定的技术支持的。
头部
头部,也叫 Header。注意这里是Header不是Head、两个区别很大。
头部整体样式控制
整体【头部】的样式控制:WP后台 > 外观 > 自定义 > 布局 > 头部 中。你可以设置头部的宽度,比如是背景和头部内容是全宽,还是固定宽度等等。

【头部预设】就是默认的样式,你可以选择头部内容显示在前还是菜单/导航显示在前面。
【头部宽度】就是头部背景的宽度,如果你是全宽类的网站,那么就选择【全宽】
【头部内容宽度】这里就是头部里的内容,比如Logo,Slogan等是否是全宽。这里推荐选择【平铺】就是在固定宽度内占满。
【头部对齐】就是内容是居中还是居左。这里根据情况调整。
【页眉内边距】边框距离;更具实际展示效果进行微调。
【便携设备页眉】就是说是否需要一个独立的手机端导航。这里一般选择【关闭】*如果是商城站,建议你考虑独立设置移动端导航。
头部Logo设置
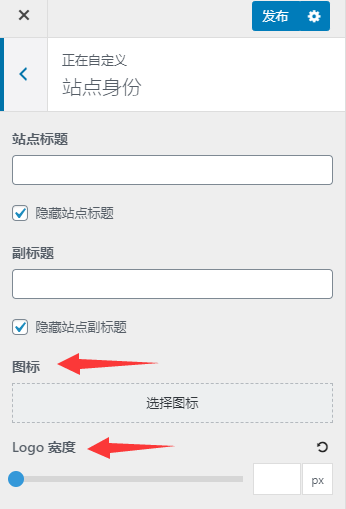
依然还是在自定义面板中。外观 > 自定义 > 站点身份。如果你没有Logo,则可以直接选择文字作为Logo展示出来。这里就可以在下图中的站点标题中填写,并且把下方的【隐藏站点标题】选项给打开即可。

如果你有Logo,则将【隐藏站点标题】【隐藏站点副标题】全部关闭。然后在【图标】处上传自己的Logo。并且在下方的【Logo宽度】设置中拖动浮标进行宽度的调整。
专家建议:
如果你的网站风格是靠左显示的,建议选择扁平的长方形的Logo(推荐)。比如下方这样:

如果你的网站头部风格是具中的,则可以选择一些长宽差不多的Logo。比如下方这样:

记得拖动【Logo宽度】调整你的Logo的大小!
头部其它部分的设置
如果你的头部Logo是具中的则不建议再设置任何内容。但是如果你Logo是靠左显示,那么我们通常会在右侧的空白处显示一些联系方式信息(推荐)、或者是你公司的Slogan。比如下面这样:

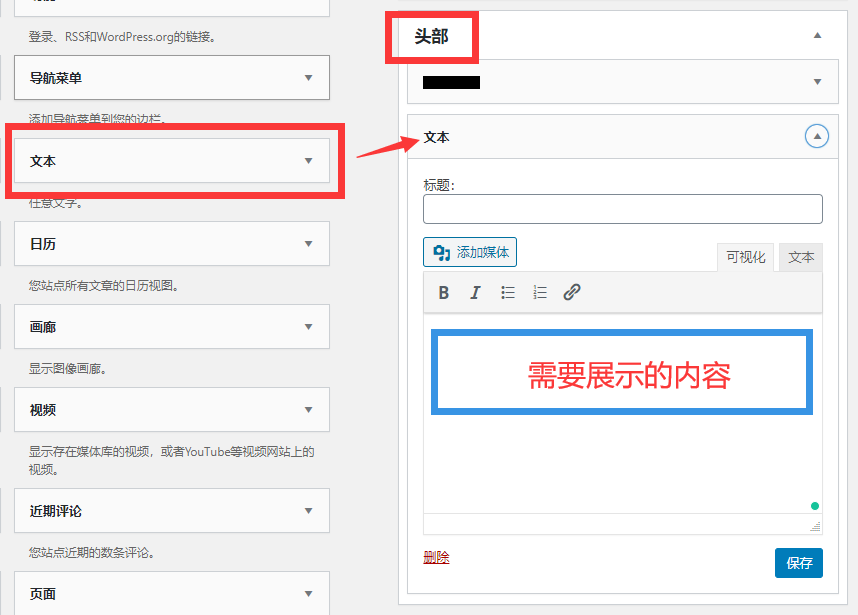
设置方法如下:外观 > 小工具 > 文本(从左拖动到头部位置)。然后在下图的蓝色位置填写需要展示的信息。我个人建议:在这里放一张联系方式的图片(长方形)的即可。

PS:如果你发现你的小工具中没有头部这个选项;又或者是怎么添加格式都不正确,说明你的模板并不能支持这种设置方法。那么就需要对 CSS样式 做一些修改了。不会的可以私信我,或者本文下方给我留言。
到此头部的设置就结束了,下面就需要进行导航部分的设置:
导航
导航的设置相对来说比较简单,分为导航外观设置和导航内容设置。99%的WP模板的导航内容都在 外观>菜单 中进行。
PS:GP主题提供了一个 Menu Plus(高级菜单)的功能。这个我们会在后续的文章中详细说明。对于大部分企业站点来说基础的菜单就可以完美的满足需求。
导航栏目样式设置
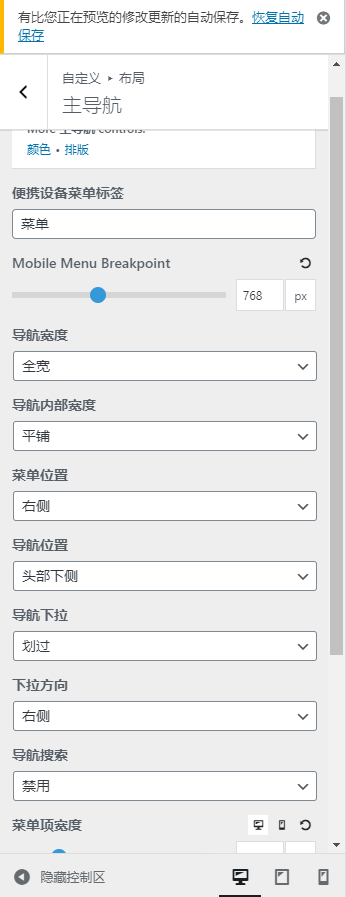
进入WP后台 > 外观 > 自定义 > 布局 > 主导航。这里主要控制导航的宽度、以及一些基础的样式。
 | 导航的设置相对来说都比较简单,大家可以更具自己的需求进行调整。 这里给大家几个建议: 【导航宽度】建议选择【全宽】 【导航内部宽度】建议选择【平铺】 【下拉方向】就是二级子菜单,建议选择【右侧】 其它选项可以根据你们个人的审美进行跳调整。 |
PS:如果你对导航的颜色比较在意,那么推荐你将 WP后台 > 外观 > GeneratePress > 颜色 模块启用。然后在 外观 > 自定义 > 颜色 > 主导航 中进行颜色的更改。我个人推荐使用模板默认的颜色,这个都是根据视觉效果调整好的。
导航内容设置
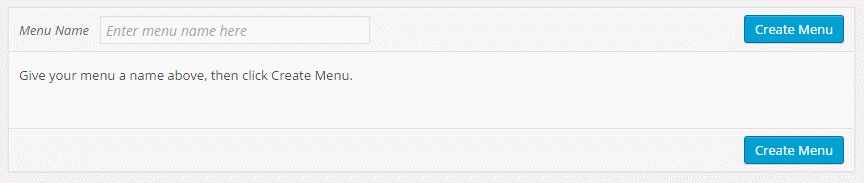
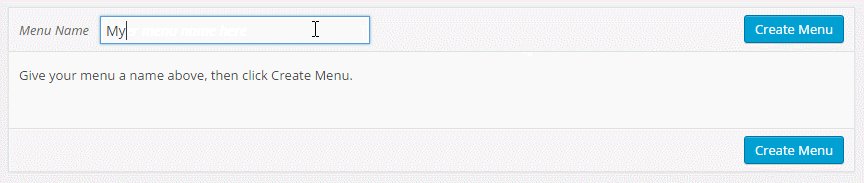
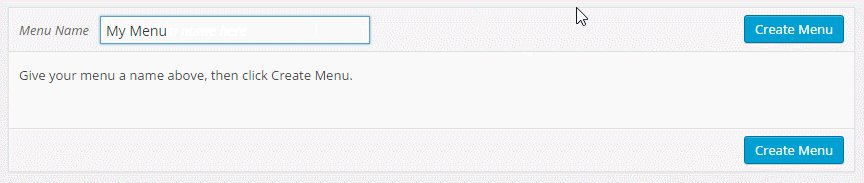
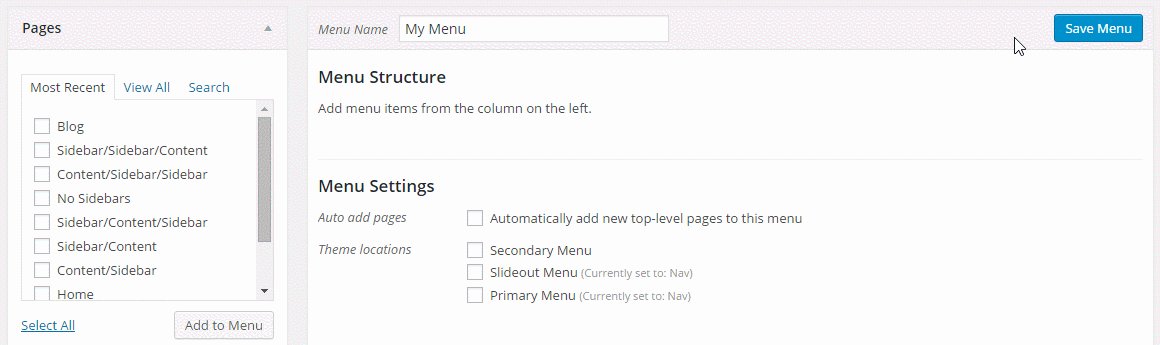
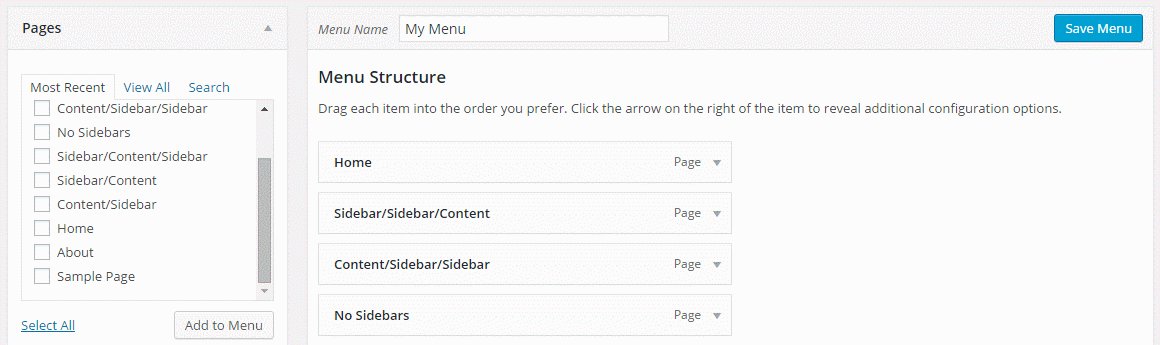
直接进入 外观 > 菜单 进行设置即可。首先在最上方新建立一个菜单,名称可以自定义:


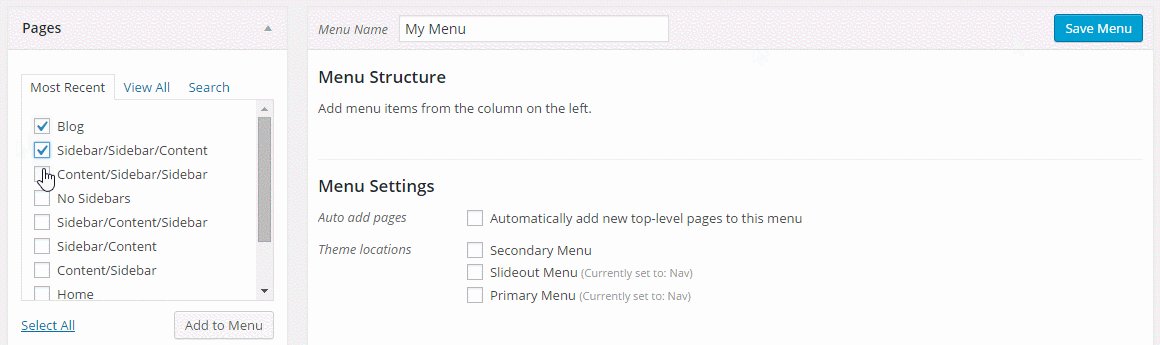
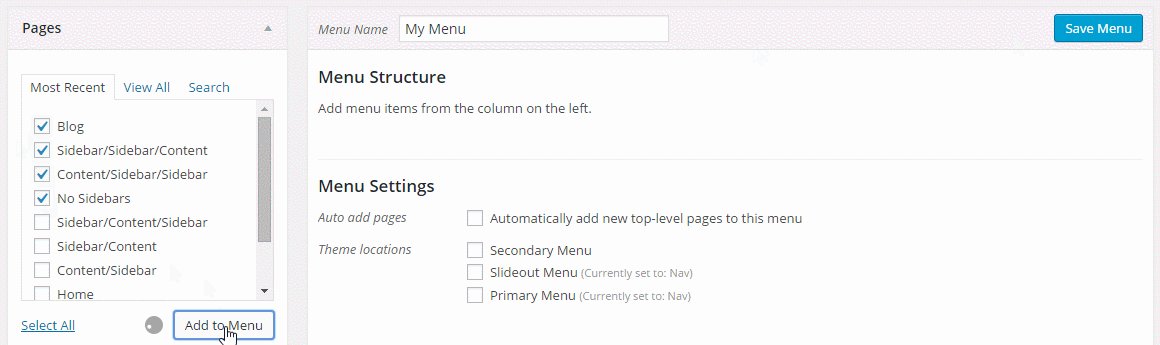
然后在左侧选择你需要在导航中想展示的页面:

注意:页面、分类、文章等需要先建立出来,才能在菜单进行选择。你可以先建立一些空的页面和分类,起好名称。然后等导航设置完成后,在修改页面中的内容。
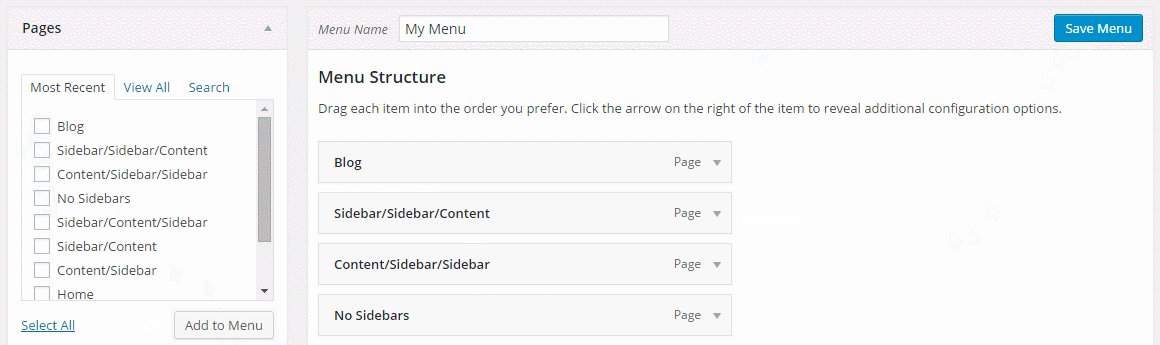
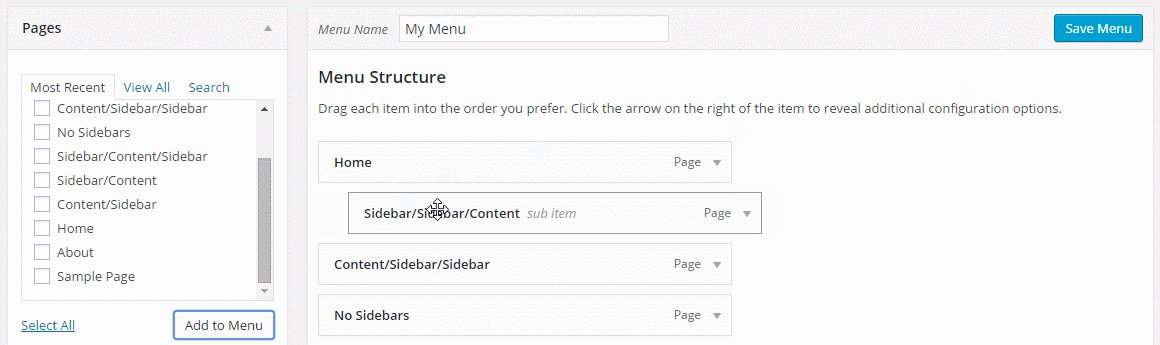
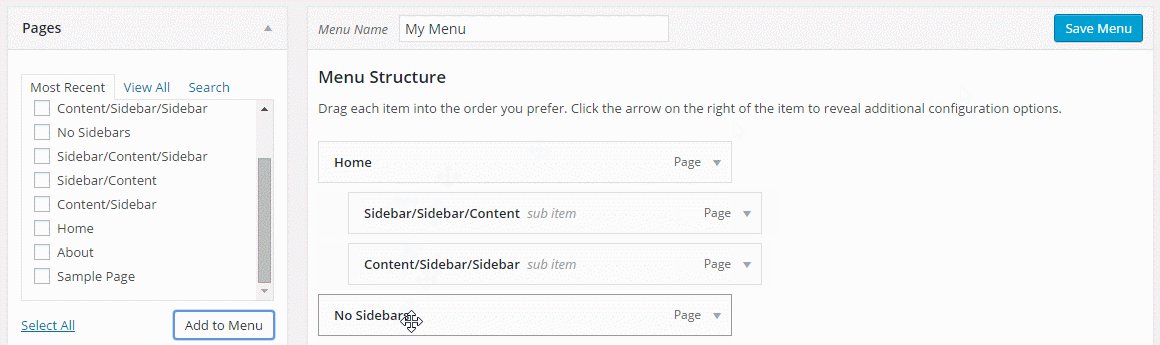
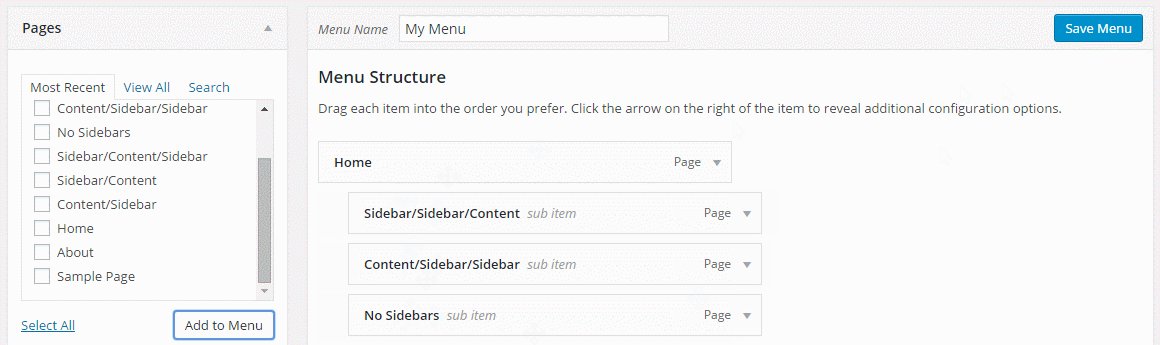
通过拖动板块来设置二级导航(子导航):

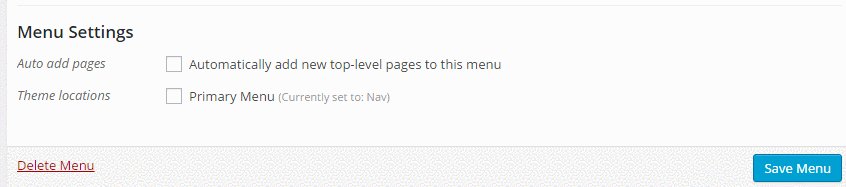
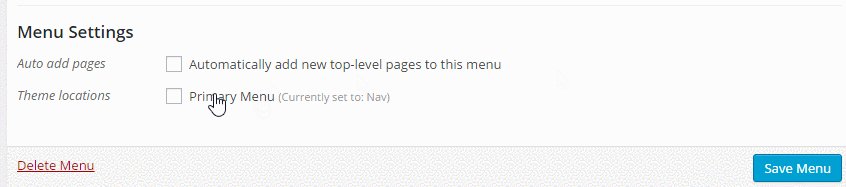
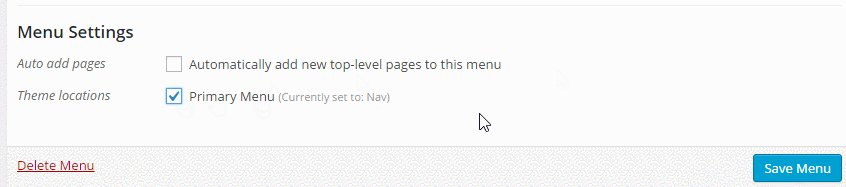
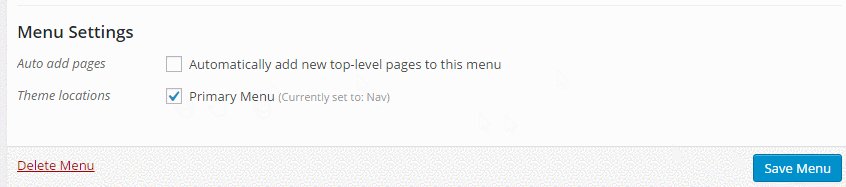
选择导航的位置:
补充说明:一般模板可能会有多个导航位置。所谓的Primary Menu就是你的主导航。我们可以为不同的导航位置设置不同的导航内容。

专家建议
除了设置主导航之外,建议大家设置一个【粘性导航】。顾名思义就是粘在顶部的导航。用户无论访问任何页面的任何地方都可以看到你的导航。方便用户随时找到自己想要的东西(依然不明白的看这个站点)。
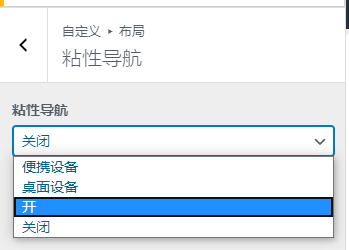
设置方法:外观 > 自定义 > 布局 > 粘性导航

如果你导航内容非常多,建议选择【桌面设置】。就是只在PC端显示粘性导航。如果你的导航内容比较简单(比如一行只有5个选项)那么建议选择【开】。即PC端和移动端都显示。
以上,就是导航的基础设置。当然还有一些高级导航的设置方法,我会在后续的教程中慢慢告诉大家。
下面就来到的最核心的部分了,首页主体内容的设置。
主体部分
首页主体,就是首页核心内容的展示部分。大致可以分为如下几个方向:
- Banner 横幅位置;
- 核心产品/服务展示位置;
- 应用场景位置 / 产品特色位置;
- 公司介绍 / 公司特色位置;
- 客户反馈 / 团队信息位置;
- 首页行动触发 / 联系我们位置;
- 新闻 / FAQ位置。
其实每一个部分都对应的不同的目的。这些也是是外贸首页SEO的核心。我们按照顺序一一讲解。
1、Banner 横幅位置
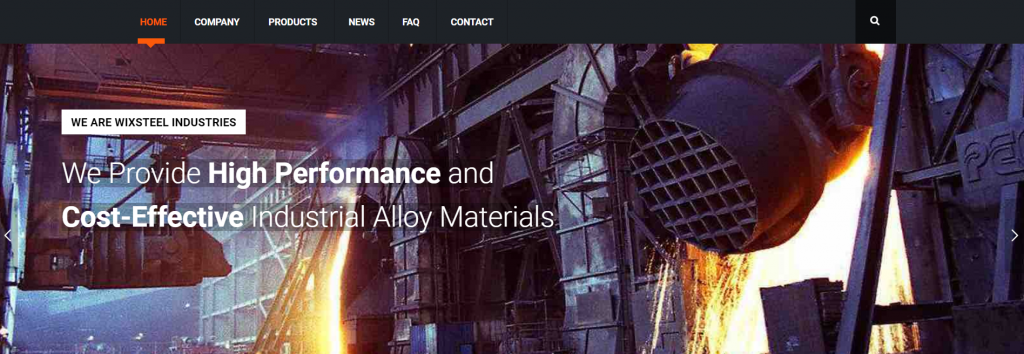
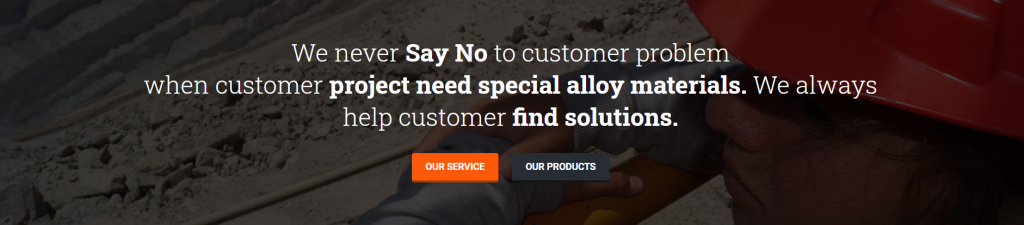
如果是企业站点,直接选择使用单张图片(占满屏幕全宽),简洁明了的告诉用户你是做什么的。就像下方这样:

注意:虽然上方的网站使用了轮播图,但是我不建议大家使用轮播图的方式来展示横幅。原因很简单:首先,轮播会拖累页面加载速度;其次对于企业站点来说,用户不会在轮播图上提留很长时间。所以单图就足够了!
设置方法也很简单,在 WP后台 > 页面 > 首页 中加入一张图片。同时把图片设置为【全宽】,这样你的图片就会占满屏幕宽度:

PS:图片的美观度很重要。找一个靠谱的美工,帮你设计一个专业的Banner可以给你客户留下深刻的映像。
专家建议
在设计你的Banner部分的图片时,不妨考虑如下几个问题:
- 你公司是做什么的 / 你最合性的产品或服务是什么?
- 你们公司Slogan是什么?能抓住用户的心么?
- 如何利用一张图片一段文字就给用户留下深刻的印象?
- 如何通过一张图体现出你网站的专业性?
2、核心产品/服务
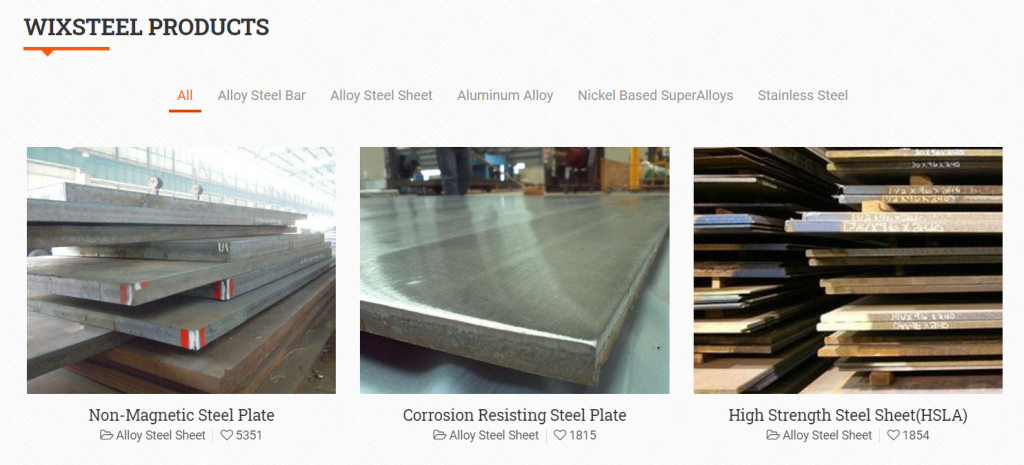
这里就是告诉你用户提给他们提供什么样的内容。这里的结构就比较简单。多数是一行中显示3-5个不等的产品/服务。同时配有题目、图片、以及文字的说明。就像下方这样:

相对普通的设置方法就是利用页面编辑器中的,【标题】和【栏目】两个功能。
首先使用【标题】创建这个板块的题目,然后在使用【栏目】切分板块:

分别加入对应的图片(大小统一)、以及文字描述(长度相近)。同时对图片和文字加上指向对应页面的连接。
当然做到这里只是最为基础的操作…如果你想更加的美观则可以…
专家建议
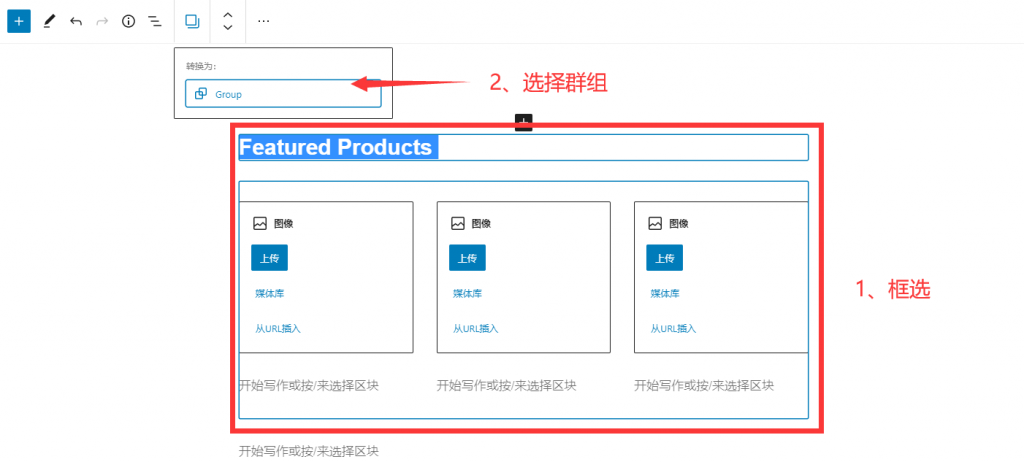
将产品板块,使用【群组】功能进行合并,合并为一个板块:

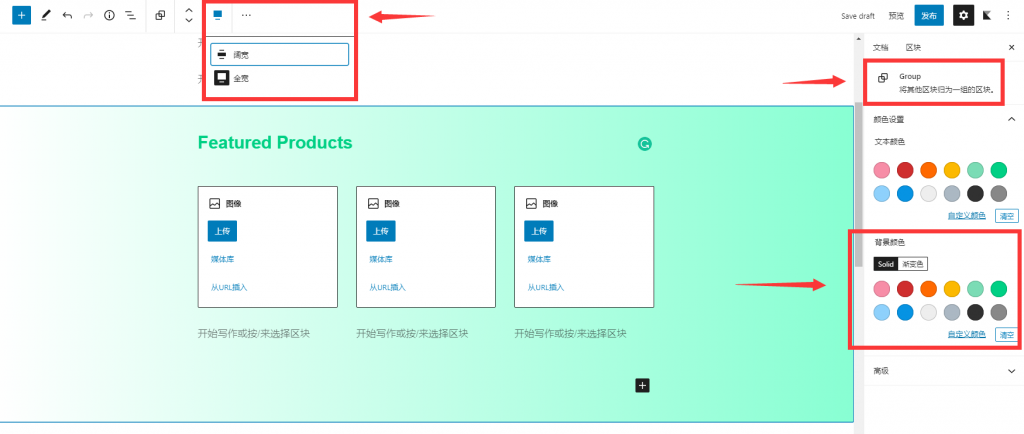
然后对整体的群组设置【背景颜色】、同时宽度选择为【全宽】。如果可以,对标题也做个颜色的修改:

为什么这么做?这样其实可以让用户更加专注于某一个板块的内容。同时可以通过颜色将不同的板块进行分割。能让用户更加清晰的了解你每个内容的主题是什么。
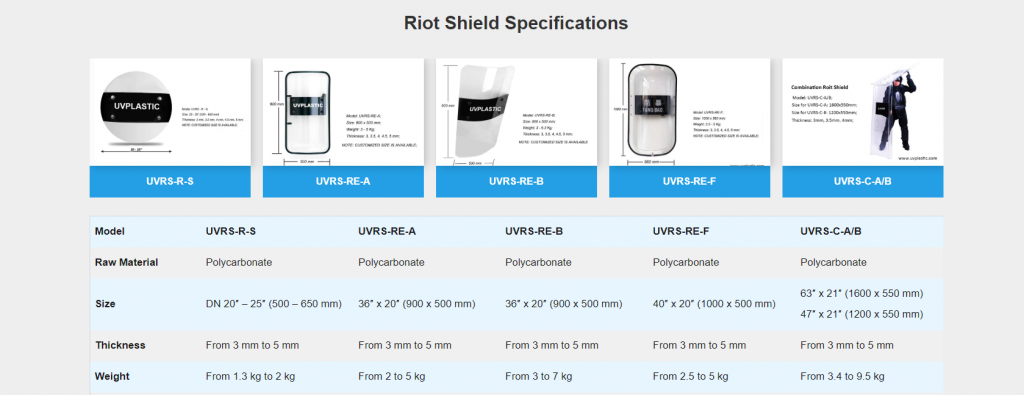
剩余的你也可以补充一些额外的信息(一般不用),比如:表格、PDF文档、等等。
具体可以参考下方这样:

这块的颜色搭配和重要,这里不放问问你的设计师!
3、应用场景位置 / 产品特色位置
这块其实和第二部分设置方法一致的。这个板块强烈建议所有的企业都去添加。经过我们在7个企业站的实验数据来看,添加这个板块,比不添加这个板块的首页咨询率高34%。(非常遗憾的是当时没有想到要写这篇文章,所以数据没有保留,否则我一定分享出来)
尤其是产品/服务特色这个部分。我们分析的原因是:
- 市场(谷歌)上其实类似的产品很多,买家有充分的选择。而你需要在众多选择中凸显出来,给用户一个理由选择你,而不是对手(产品/服务特色)。
- 很多用户是抱有单一目的找到你的产品的。但是如果你的应用场景(或者说是产品适用范围等)更多样、跟广泛。则会给用户更多的选择的权利。
这里我没有办法展开讨论,所以建议大家:
- 研究你的竞品,了解他们的真实优势以及首页展示的格式;
- 分析如果同一个用户同时进入对手页面和你的页面,如何通过你的内容和图片打败你的对手。
同时这个板块对SEO来说也非常的重要。一来是丰富首页的内容,能够让首页出现更多长尾词的曝光;二来,是提供了一个首页链接内页的渠道(内链)。
4、公司介绍 / 公司特色位置
通常由两种表现形式【图片】【文字】或者是【视频】【文字】;这里我推荐使用视频+文字的方法。
视频建议直接调用YouTube的视频地址。(你需要有个自己的YouTube频道才可以)你可能会担心YouTube的广告问题,但是我可以明确告诉你:既然别人愿意点击你的广告,他们就会有耐心等待5秒的广告时间。
同时,YouTube视频上传的内容谷歌是可以识别的(毕竟油管是谷歌家的)所以可以增加页面内容质量分。然后视频还会额外参与排名、以及SERP特殊的展现,从而可以让你获得更多的曝光。一石三鸟!
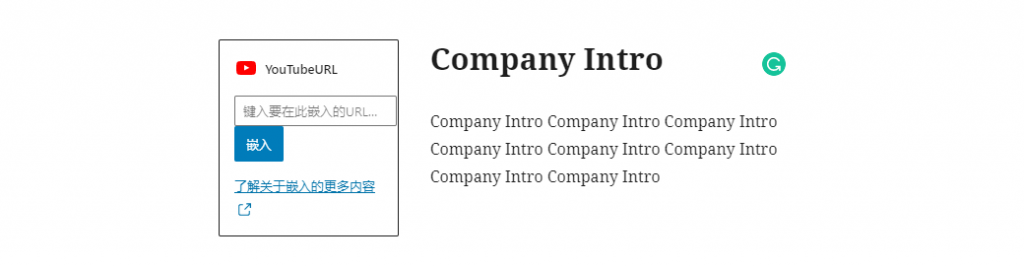
设置模式,只需要使用【栏目】+【YouTube视频】【标题】【文字】即可:

当然,这个板块肯定有更高级、更好看的设计方法!
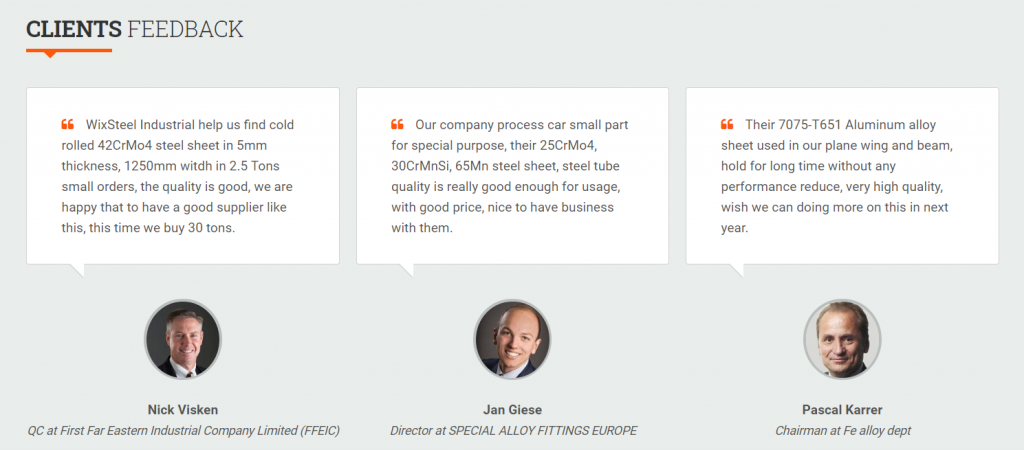
5、客户反馈 / 团队信息位置

这一个板块主要是为了加深用户对你公司的信任度。尤其是当他发现你在与一些知名的(甚至客户也有合作的)公司有过合作时,他们会对你提供的产品或者服务更加信任。同时在这里还能够凸显出你们贸易的范围(做外贸的,谁还没有几个国际客户呢?)。
如果你是新开启的业务,还没有任何的客户,则可以从团队信息入手(怎么专业怎那么来),格式是一样的。
这里,WP自带的编辑器功能是无法满足自定义需求的。所以这里我推荐使用Kadence高级编辑器插件中的 【Testimonials(感言) 】功能。有四种模式供你选择:

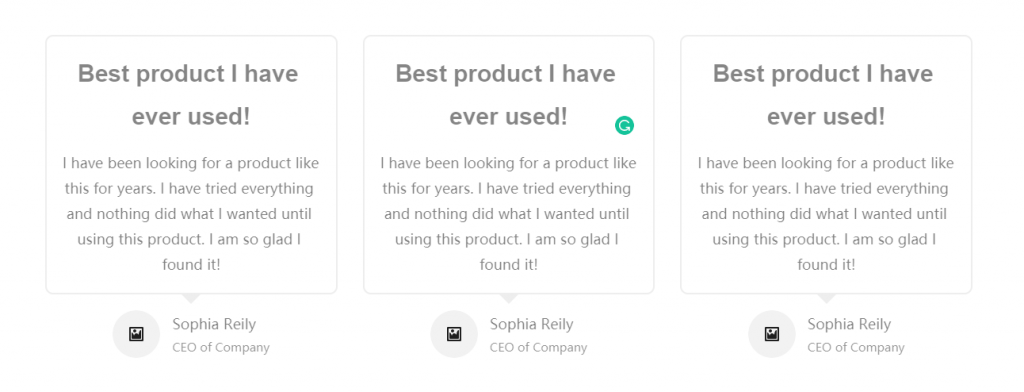
你可以配合【栏目】+【Testimonials(感言) 】功能设计出完美的客户反馈/团队信息板块:

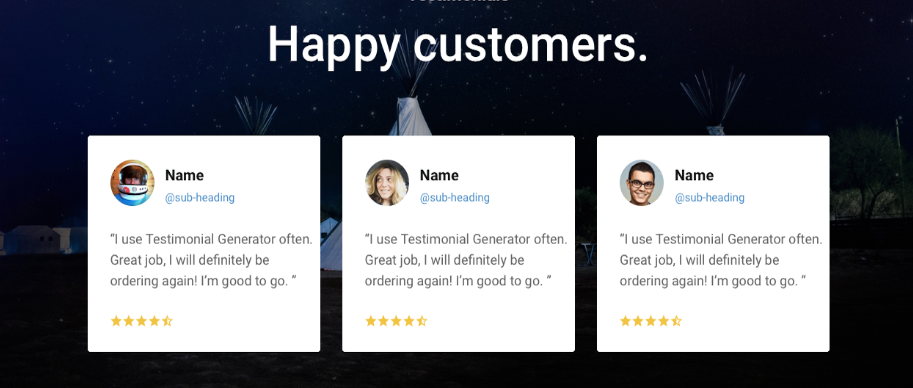
当然,这依然是最基础的设置。还有其它的方法可以让这个展示的更加专业:

6、首页行动触发 / 联系我们位置
这里其实是让用户在此执行某一个操作。多数企业站情况是直接让用户和业务员产生邮件沟通。但是也有一些例外,比如将用户引导进入详细产品清单页面;或者让用户下载服务目录(Catalog)等。
很多时候互联网站的用户很懒、并且很被动。只有你告诉他们要做什么的时候他才会做什么。你总不希望用户在首页快浏览完的时候直接关闭一个页面吧?
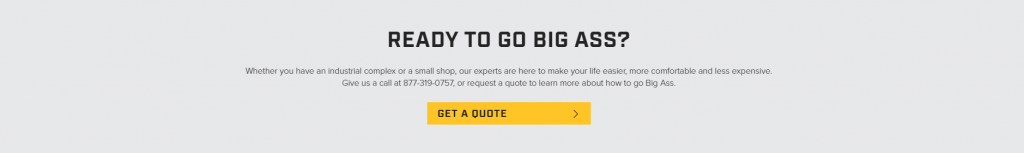
这里的触发板块可以考虑使用一个背景图、文字说明、以及一个触发按钮(普通编辑器里都有对应的功能)来展示。比如下方这样:

或者像这样的:

设计这个板块的时候,你需要问自己下面这几个问题:
- 如果客户浏览到这一步了,他们最需要什么样的帮助?
- 你在这里提供什么内容,可以让用户有点击的欲望?
- 如何能够让用户在这里主动输入自己的信息(例如邮箱)?理由是?
如果你能把握住这几点,相信这个板块还是很容易设置的。
7、新闻 / FAQ 位置
比起公司新闻、FAQ更加有SEO价值。这里我得和小厂家说明,很多买家其实不在意你公司哪天团建了、哪天开会了。这种内容无论对于用户还是SEO都没有任何意义。
与其漫无目的的SEO,不如好好的在内容中加入FAQ的页面。理由也很简答:
- FAQ页面可以产生额外的相关长尾词排名,可以带来潜在客户;
- 提供专业的FAQ可以凸显你的专业(很多国内企业是不提供的,毕竟没人写);
- 即使用户第一次没有购买你的产品,也会因为不断熟悉你的页面而熟知你的品牌。
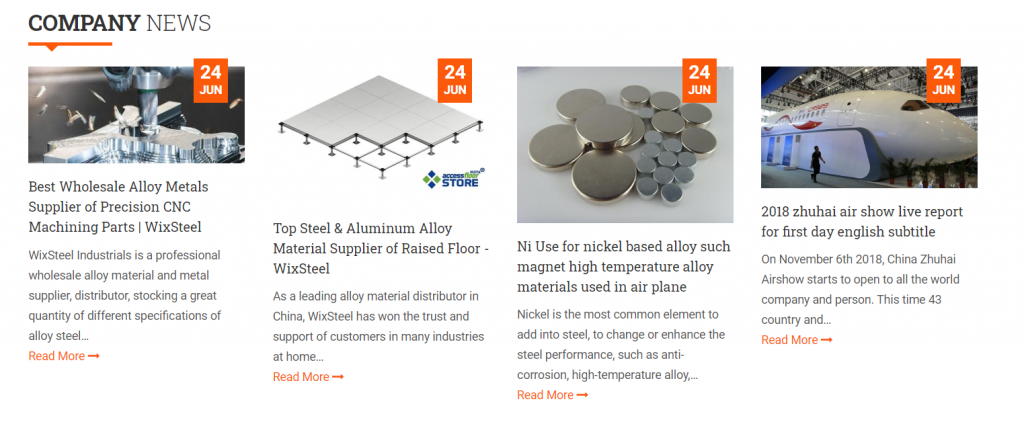
这里你只需要将你重要的FAQ/文章展示在这里就可以。你可以使用【图片】+【文字】的方法展示:

当然也可以不用图片:

核心在于,必须是在你网站中最有用的内容,能够让用户有深入了解的欲望。同时这些标题图片链接需要指向对应的内页(内链)。
当然,这一步同样有更加高级的设置方法。
以上这些都做完,首页基本上算是完成一大半了。下面就剩下最后一个底部的设置。
底部(页脚)设置
一般底部每个页面都是一样的。对于网站来说只需要设置一次即可(当然也有特殊情况)由于底部浏览量并不会很多,大部分用户来到底部也是为了寻找某些信息(比如:联系方式、公司地址、快捷链接等)
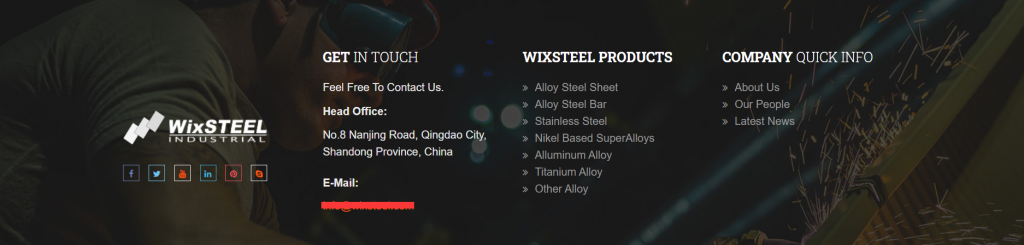
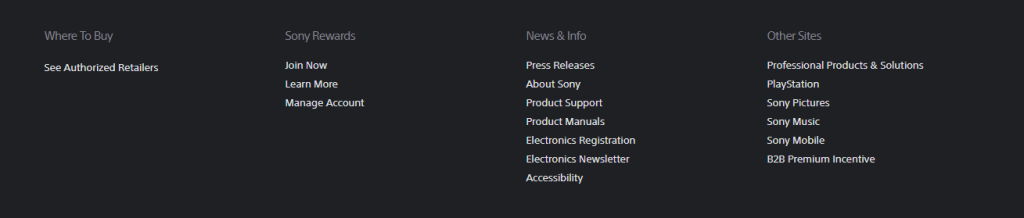
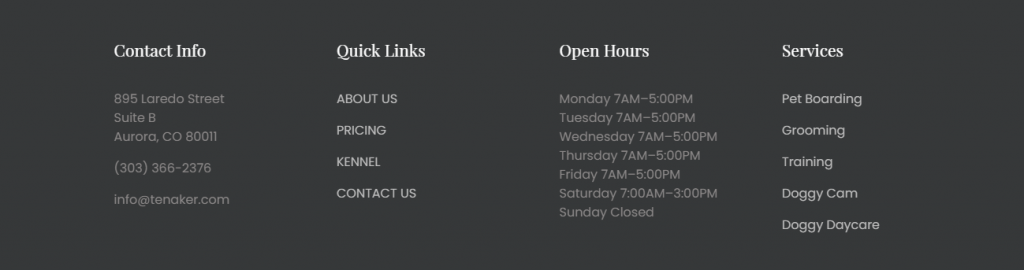
所以底部一般会用一些暗色做为背景,同时将用户会用到的链接、以及公司的联系信息、社交信息放入其中。就像下方这样:

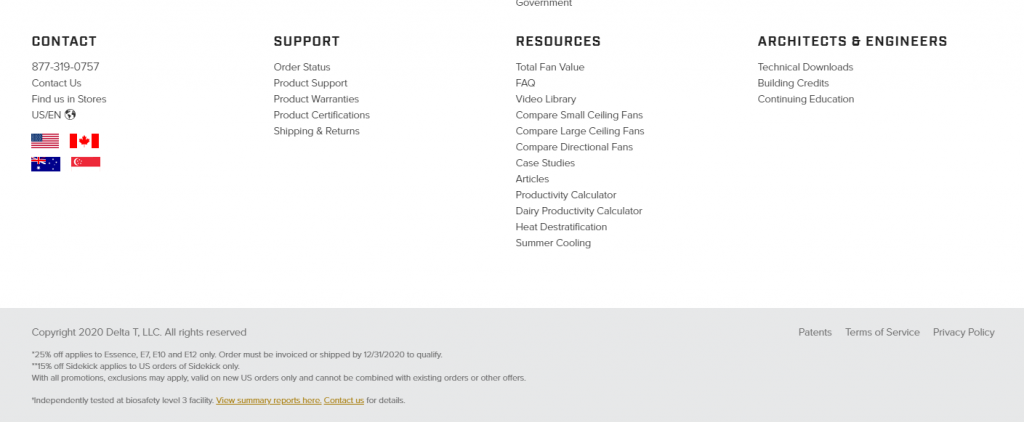
当然如果你的企业足够的大,信息足够多,则可以考虑两层底部:(一般来说没必要)

底部样式设置
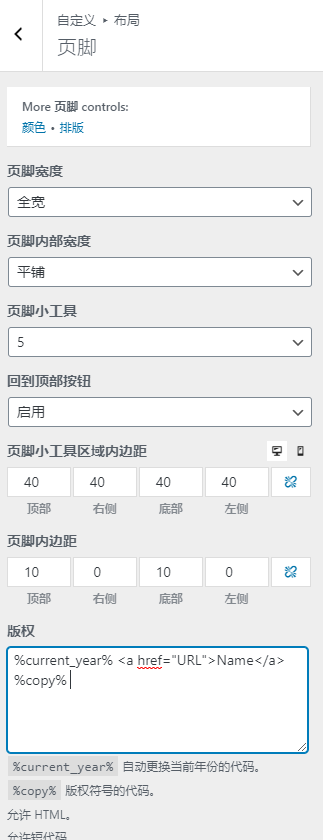
和头部设置一样,在 外观 > 自定义 > 布局 > 页脚 中设置。

这里设置也可以更具自己的需求来定。同样我这里也有设置推荐:
【页脚宽度】选择【全宽】
【页脚内容宽度】选择【平铺】
【回到顶部按钮】则选择为【启用】
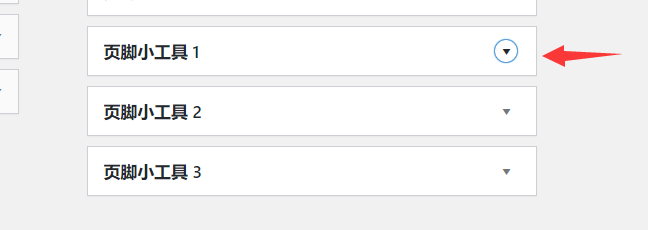
这里有个【页脚小工具】的选项。你需要几个栏目,就选择几。比如下方是四个栏目,就选择【4】就可以:

底部内容设置
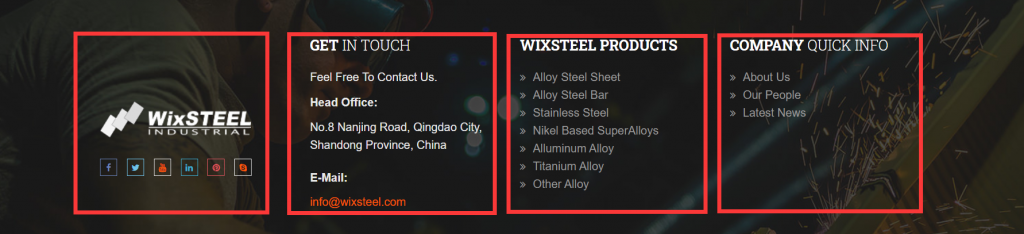
底部页脚的内容是在 外观 > 小工具 中进行控制的。只需要选择对应的小工具,则则就可以把左侧有的功能(多数为【文本】)拖拽到右侧对应区域,并填写你自己需要展示的内容。

至于放什么内容,可以给大家几个参考:

格式几乎差不多:

到这里,基本上99%的首页的设置与填充就结束了。
最后总结
还是最开始说的,以上介绍的都是非常基础的设置方法。做法中规中矩,如果你是个人SOHO、小规模企业,那么这些基本够用了。
但是如果你依然希望有个十分高大上的网站、同时你自己对网页设计一窍不通的话,那么请一个设计师是十分有必要的。
给希望做个符合SEO优化的网站的各位一个建议:我的建站课程不需要代码技术、设计技巧。你只需像这个文字教程这样,跟着我完成20个课时的建站课程也可以做出近乎完美的网站来!
如果你有疑问或者有补充的 ideas,可以在下方给我留言。

发表回复
要发表评论,您必须先登录。